「ユニクロ」をエキスパートレビュー!(続き)
「ユニクロ」をエキスパートレビュー!(続き)
メンズのカジュアルシャツを買う
トップページについての話が長くなってしまった。「メンズのカジュアルシャツを買う」というシナリオに戻ろう。
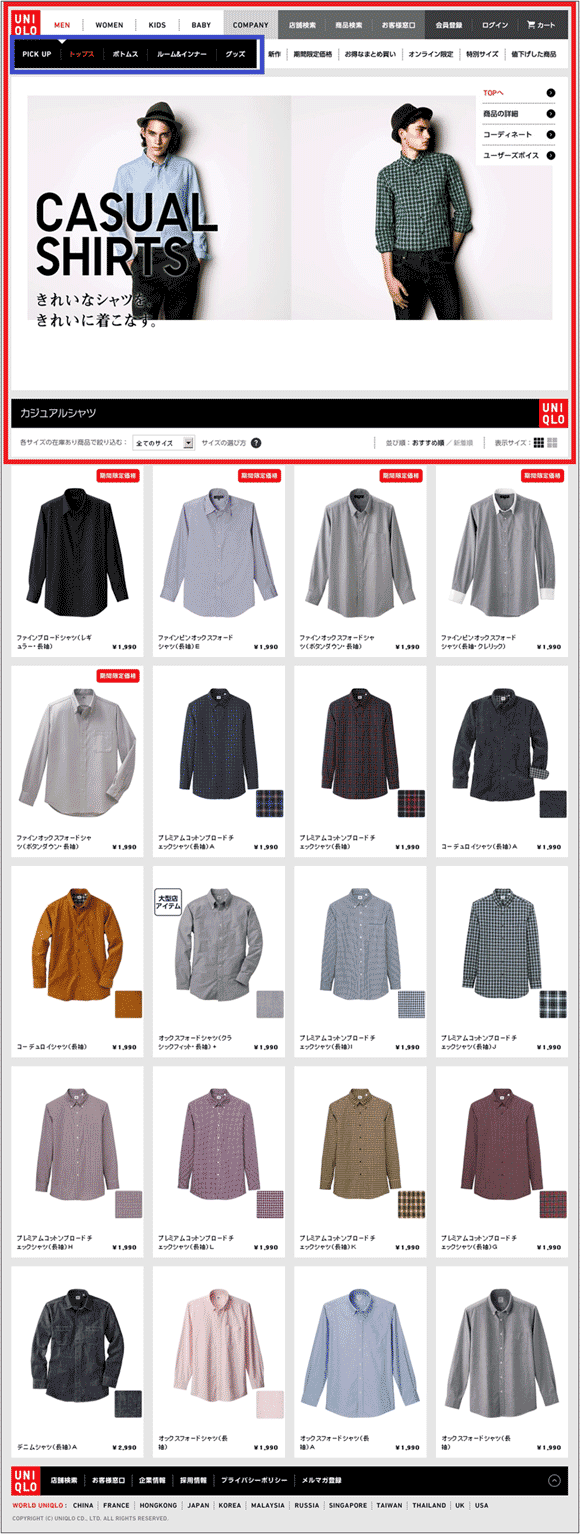
トップページ最上部のグローバルナビゲーションから「MEN」→「トップス」→「カジュアルシャツ」を選択して、「カジュアルシャツ」のページ(図7)へ移動する。
メインビジュアルの範囲が広くぜいたくに取られているため、その下にある商品一覧が、ファーストビュー(図7の赤枠で囲んだ部分)ではまったく見えない。
この各商品カテゴリーのページでは、グローバルナビゲーションのサブカテゴリーである「PICK UP」「トップス」「ボトムス」「ルーム&インナー」「グッズ」の表示までは固定表示のようだ(図7の青枠で囲んだ部分)。

個別商品ページはすばらしいつくり
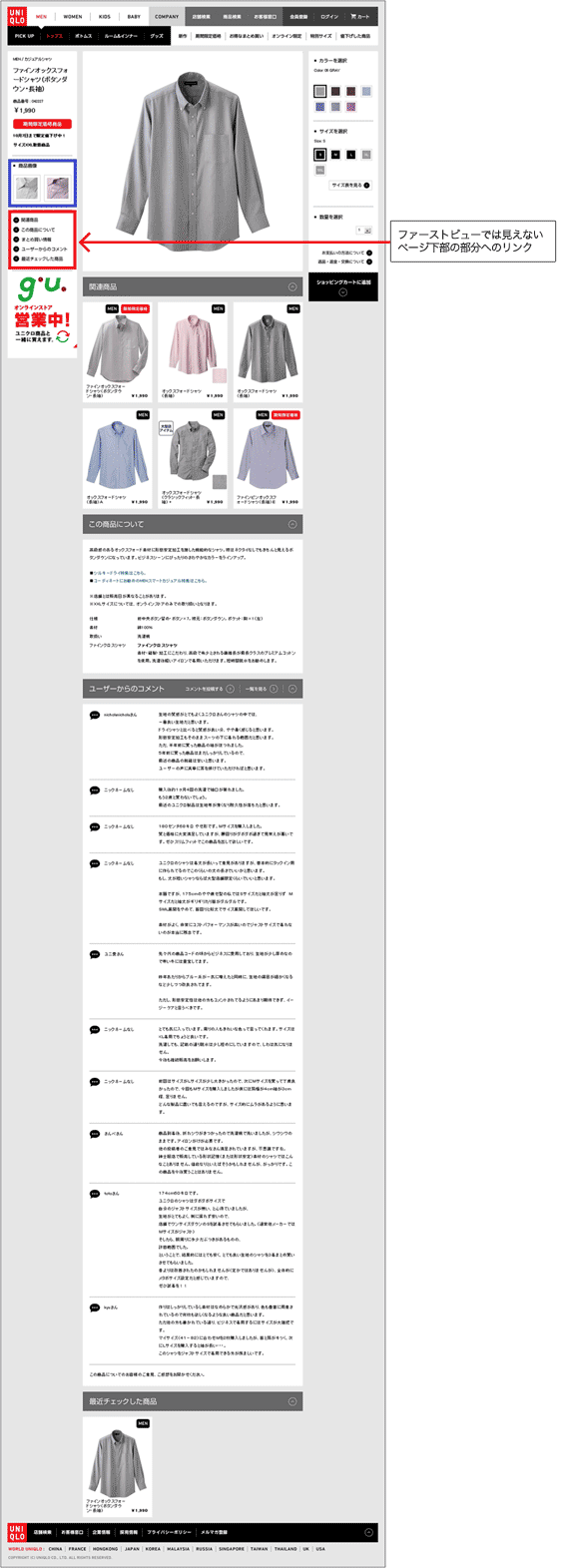
20種類表示されている商品から、気になる1つを選択して、クリックした。図8のように、商品のメインビジュアルが中央にあり、左に商品説明、右に「カラーを選択」「サイズを選択」「数量を選択」とカートへの誘導ボタン、下に「関連商品」「この商品について」「ユーザーのコメント」「最近チェックした商品」といったコンテンツ配置になっている。

この個別商品ページのファーストビュー左下の「関連商品」以下のテキストリンク(図8の赤枠部分)は、ファーストビューでは見えないページ下部の部分へのリンクがあるので、これはよいリンク配置だ。また、商品画像(図8の青枠部分)をクリックすると、メインビジュアル部分にこの商品の拡大画像が出現して、細かいところまで見ることができる。これもいい。
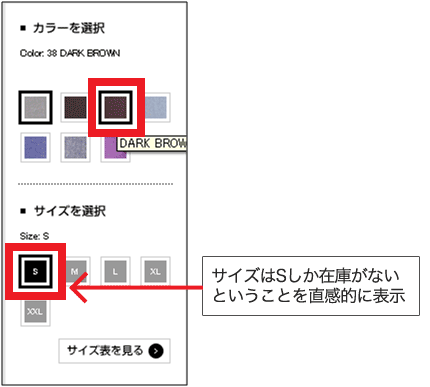
「カラーを選択」の部分では、各色の部分にマウスオーバーするだけでメインビジュアルの商品の色も変化する。
また、それぞれの色の商品の各サイズで在庫があるかどうかは、黒か灰色で表示し、識別も容易にできるのはすばらしい。たとえば図9では、ダークブラウンのところ(上の右から2番目の色)にマウスオーバーしたところだが、サイズはSしか在庫がないということを直感的に示してくれている。

前編はここまでにしておこう。次回の後編では、実際に購入してみて、アクセス解析の視点で見るべきポイントまでまとめることにする。




















