優れたコンテンツとは、どんな構成で作られているのかその鉄則を解説します。この鉄則を身に付けられれば、誰もが一定の強みを持ったコンテンツを作成できるようになるでしょう。記事末には、優れたコンテンツのワイヤーフレームも紹介します。このワイヤーフレームを基本として、自社サイト用にカスタマイズして活用してください。
優れたコンテンツ構成の鉄則を探る!
優れたコンテンツとは顧客の悩みを解決できるため、検索やお気に入りから訪問者を獲得できます。そして、そのコンテンツは別のページに誘導する力があり、しかもゴールに結びつける力があります。
前回説明したように、こうしたコンテンツは、天才的なアイデアや人並みはずれた文章力で作られるのでしょうか。実際にはそうではありません。普通のビジネスパーソンが、普通に考え、普通の文章力で作ったものが成果を上げているのです。
意図的ではない分、成果が小さいことがもったいないのですが、これを意図的に行っていけば、狙った成果をより大きなものにできるはずです。それでは、コンテンツの成果が上がる構成とはどんなものなのか解説していきます。
コンテンツの見出しは画像を使わず2行のテキストで作る
前回説明したように優れたコンテンツは、検索集客力が高く検索から顧客と出会う力を持っています。検索から評価され、多くの顧客と出会えるようにするためには、コンテンツをテキストで作ることが鉄則です。
たとえば、デザイナーなどに頼むとビジュアルを重視するあまり、見出しなどを画像で作ってしまいがちです。しかしこれでは、せっかくコンテンツの見出しである重要な文章が、検索ではテキストとして処理されず、顧客と出会う貴重な機会を減らしてしまいます。
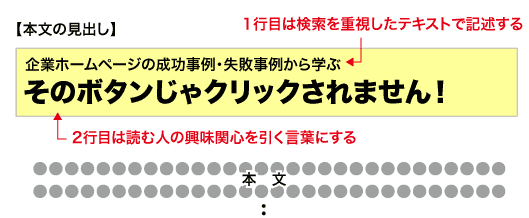
コンテンツの見出しを作るときは、コンテンツの最上部に2行で構成することです。

1行目は検索を重視したテキストで記述する
本文の内容を伝える内容にし、重要なキーワードを含むようにし、<h1>タグで記述しましょう。この見出しは、絶対に画像で作ってはいけません。2行目は、読む人の興味関心を引く言葉にする
これから読む人の関心を誘い、読みたいなと思ってもらえるようなおもしろい言葉を見出しにしましょう。検索を重視したキーワードを含める必要がないので、画像で作っても良いですが、できるだけテキストで入力した方が良いでしょう。
本文は読みやすい文字のサイズ、行数、文字量にする
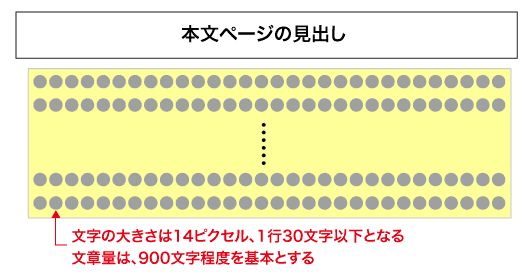
ホームページの文章は読みにくいものです。読ませたいコンテンツは、次のような条件を意識しながら、ブラウザやデバイスに応じて最適なものを選択すると良いでしょう。ここではPCのWebサイトを想定しています。
- 文字の大きさを14ピクセル位の通常よりも少し大きめにし、1行30文字以下になるようにレイアウトする
- 1つのコンテンツに含める文章の量は900文字程度を基本とする

最近のホームページは横幅が1,000ピクセル位あるので、コンテンツエリアの幅が700ピクセル程だとすると、1行50文字程入ります。しかし、1行に50文字も入れてしまうと長すぎて、訪問者が読み疲れてしまいます。
一方、14ピクセルで1行30文字にすると必要なコンテンツエリアの幅は420ピクセルですから、横幅が1,000ピクセルもないようなホームページだとしても、左ナビゲーションや右バナーエリアを確保しても、読みやすくゆったりとしたコンテンツを作ることができます。
また、1つのコンテンツの文章量は900文字程度を基本としましょう。たとえば、1行30文字で5行を1段落とすると150文字です。段落ごとに1行の空行をはさんだとして、6段落35行で900文字です。文章が得意な人には書き足りない量ですが、ホームページとしては十分な量でしょう。
これくらいの行数と文章量に収めるとすばやく読めて、まだ読み疲れていないので、読み終わった後に他のページへのリンクが目に入り、クリックしてさらに読んでみようという意欲がわきます。
前回説明したように、優れたコンテンツでは同じコンテンツの他のページが続けて読まれ、直帰率が低く平均ページ数が多くなっていました。1ページが早く読み終えられて、次へのリンクが早く発見できるというのが、これを成立させる不可欠な要素です。
ページ構成は「コンテンツトップ」「章目次」「本文ページ」3段構え
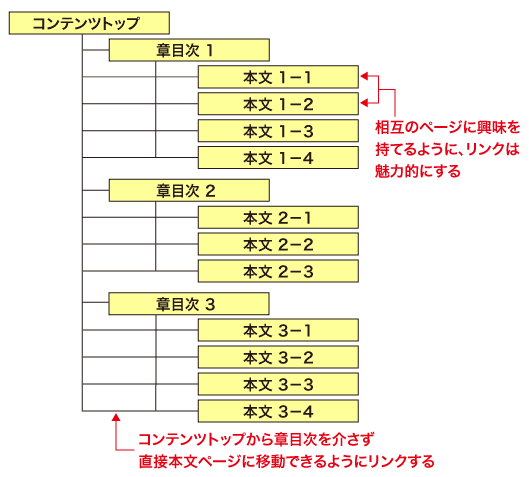
コンテンツの構成は下図のように3段構えが、優れたコンテンツで多く見られるスタイルです。
- コンテンツトップ
- 章目次(章とびら)
- 本文ページ

この3段構えにしたときのポイントは次のようなことです。
- 検索から本文のどのページにアクセスがあっても、他のページに移動して読みたくなるようにテキストリンクを魅力的にする
- 3段構えの場合、コンテンツトップから、章とびらを経なくても直接本文ページに移動できるようにする
読む人にとって、わかりやすさや選びやすさを重視するのであれば、3~5ページごとに整理し、章のまとまりを作っておきましょう。また、章とびらには、「章のタイトル」と「章の目次」のリンクを入れると良いでしょう。

このような構成にすることは、コンテンツを更新する運用担当者にとってもメリットがあります。どんなに良いコンテンツを作成しても、掲載したまま放置したのでは期待するほど効果が得られない可能性が高いです。コンテンツは、定期的に更新や追加していくことが重要です。
この章立ての仕組みをとれば、その章に関連する内容が足りないときに、補足コンテンツを足しやすいです。また、新たなアイデアが浮かんだときに、章単位でコンテンツを追加できるので、比較的楽にコンテンツを充実させることができるでしょう。
この3段構えには、他にも3つのメリットがあります。
①パンくずリストのリンクに有効なキーワードが含まれる
3段構えにすれば、パンくずリストが下図のように表記されます。

コンテンツタイトルや章のタイトルがリンクになりますから、それだけ有効なキーワードを含むリンクができることになります。
②複数単語での検索(ロングテール)に対応できる
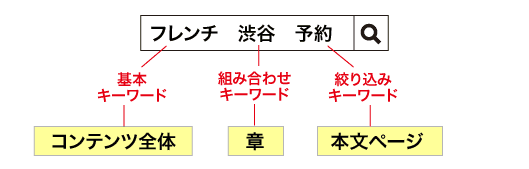
自分が求めるぴったりの情報を見つけたい人ほど、検索キーワードを2単語、3単語と複数の単語を組み合わせて検索します。3単語検索とは次のようなことです。
- 「渋谷 フレンチ 予約」
- 「太陽光発電 売電 シミュレーション」
このような形で、検索者の知りたいことが検索キーワードに具体的に表れます。コンテンツはこうしたニーズに応えられなければいけません。

ちなみに、先頭が「基本キーワード」、2番目が「組み合わせキーワード」、3番目が「機能性キーワード・絞り込みキーワード」などと呼んでいます。
3段構えの構成を行うときは、コンテンツ全体が「基本キーワード」、章が「組み合わせキーワード」、本文ページが「絞り込みキーワード」といった形で、無理なくページタイトルや見出しに3単語キーワードを含むことができるようになります。
③コンテンツ下部が目次リンクだらけになることを回避できる
コンテンツの本文ページでは、ページ下部に目次を入れて他のページに誘導するのが鉄則です。ページ数が多くなると各ページに目次を入れるだけで大変です。
そこで今見ている章は、その章の全ページの内容を表記し、他の章については章のタイトルだけにできます。こうすることで、リンクだらけになることが避けられ、訪問者が読んでいる章に関連する内容を効果的に訴求できます。

もちろん実際には「第1章:○○」といった部分に本当の見出し(タイトル)を入れてください。これが魅力的に感じられればクリック率は高まり、訪問者が逃げなくなります。
本文ページの構成(ワイヤーフレーム)
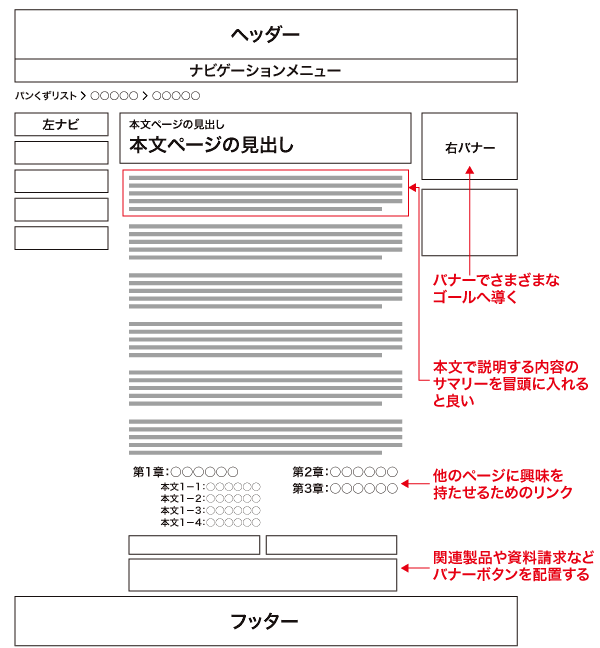
今まで解説してきたことをページの構成(ワイヤーフレーム)にすると、下図のようになります。
※ブラウザやデバイスによってこの構成が最適ではない場合もありますが、PCサイトを想定しています。

読みやすい文章量で、すばやく他のページへのリンクが目に入ることで、コンテンツ内の動きも活発化します。また、関連する製品やゴールへのリンクも加えて、集客力のあるコンテンツをより良い結果につなげていくようにします。
さらに、本文の冒頭には、その本文のまとめ的なサマリーテキストを入れることで、効率的に検索キーワードを含むことができるでしょう。
制作会社には章とびらと本文ページの雛形を格好良く作ってもらって、見出しや本文をコンテンツ運用担当者が入力すれば、ページをどんどん作成できる体制を整えましょう。
図はあくまでワイヤーフレームです。イメージビジュアルの入れ方やナビゲーションの組み方、本文の配置などデザインはいくらでも工夫できますから、このワイヤーフレームからより格好の良いページとしてデザインしてください。
コンテンツが成果を上げるために必須の構成をまとめると、次のようになります。
効果の出るコンテンツの構成
- コンテンツの見出しは画像を使わず2行のテキストで作る
- 本文は読みやすい文字のサイズ、行数、文字量で作る。基本は、文字サイズ14ピクセル、1行30文字程度、文章量900文字程度
- ページ構成は「コンテンツトップ」「章目次」「本文ページ」3段構え
効果の出るコンテンツの構成は上記のようにするものだ、ということを鉄則として覚えてしまいましょう。いよいよ次回から「実際のコンテンツの企画方法」を解説していきます。