新人Web担当者は、覚えることがたくさんあって何から勉強したらいいかわからないと悩むことありませんか? コニカミノルタに勤めるWeb担当者の垣内梓氏が、実際に経験してきたWeb担当者の仕事について紹介していきます。
新連載「脱・新人Web担! あずさのWeb担当者日記」の第1回は、新人ウェブ担として覚えておくとよい用語のHTML、CSS、CMS、JavaScriptを解説します。
入社して最初に配属されたCSR・広報・ブランド推進部では、何やらやたらと聞き慣れないアルファベットが飛び交う。「USのCMS何だっけ?」「いや、そこはJS切ったときの挙動がおかしくなるから」「HTML一枚で、できるでしょ」

日本語分カルケド会話ノ意味全く分カラナイヨ(`Д´;)
そりゃあまぁ、HTMLぐらいは聞いたことあるけどさぁ、単語名だけ知っていても会話についていけない(汗)このままでは仕事にならない! ってことで、学生に戻った気持ちで勉強してみようっと。
HTMLは基本のき?
新人ウェブ担が避けては通れない単語、「HTML」。HTMLはどうやら「マークアップ言語」とやらなのだが、それって一体何者だろう?
結論からいうと、人とマシンが会話する言語だそうだ。たとえば、日本人とタイ人が何かしらの言語を使ってコミュニケーションをとるように、ウェブの世界も「人間界」と「マシン界」、2つの世界が存在していて「マークアップ言語」と呼ばれる言語を使ってコミュニケーションをとるんだって。
そして、日本人がタイ人と話すときに、英語を使う場合もあれば、日本語、タイ語などのいろいろな言語でコミュニケーションをとるよね? それと同様に、人間がマシンと会話するときの言語もHTML、SGML、XHTML、XML・・・と複数あるみたい。なるほど。
まずは、その人間界とマシン界をつなぐ言語「マークアップ言語」の種類について、私なりの解釈をまとめてみよう。
- HTML(エイチティーエムエル)
– HyperText Markup Language
(ハイパーテキスト マークアップ ランゲージ) -
お茶の間の人気者
ウェブページを作るときに大活躍の売れっ子ちゃん。簡単なのが特徴だそうだ。ウェブ上で表示させたい文章をタグと呼ばれる<>このようなもので囲むことによって文章の段落や、文字の大きさなど見出しなどの文書構造を表現できるんだって。多くのウェブサイトがHTMLで作られていて、URLをチェックしても末尾が.htmlや.htmってなっているのが多いと思う。HTMLにもHTML1、HTML2と種類があって、HTML5が今のところ一番新しい。このHTML5という風雲児が現れたものだから、世の中の流れもこのHTML5を使うようになってきているんだって。2013-12-10 HTMLは本質的には文書構造を表すものであり、文字の大きさなどのスタイルを指定するのは適切ではないため、修正しました。 - SGML(エスジーエムエル)
‐ Standard Generalized Markup Language
(スタンダード ジェネラライズド マークアップ ランゲージ) -
マークアップ言語のご先祖様
どうやら私が生まれる前にできた言語で、拡大を続けるマシン大国を統一するため、国際標準化機構のISOによって定義された言語らしい。しかしこの言語、複雑・難解のため、あんまりみんなに相手にされなかったそうだ。 - XML(エックスエムエル)
– Extensible Markup Language
(エクステンシブル マークアップ ランゲージ) -
優等生
優等生であるが故に、融通が利きすぎて敬遠されることが多かったみたい。優等生たる所以は、拡張性があること。拡張性って何かというと、マシン界でマシン同士がいろんな会話をしやすくなるって解釈でいいと思う。人間界でいうと、どんなシチュエーション、どんな話題でも対応できる人のことかな。 - XHTML (エックスエイチティーエムエル)
– Extensible HyperText Markup Language
(エクステンシブル ハイパーテキスト マークアップ ランゲージ) -
新世代児だけど・・・
HTMLとXMLを両親にもつ、ある程度柔軟かつ優等生。でも市場はHTML5が席巻していて、XHTML自体はあまり活躍できていないみたいだよ。

つまり、「人間界(私)とマシン界(パソコン)がコミュニケーションを図るために使う言語はいろいろあるけど、ウェブページを作成する上では、とにかくHTMLが大人気。なかでもHTML5が世の主流になりつつある」ってこと!
「ウェブページを作る基本の言語はHTML」と知っておけば、新人ウェブ担の初期は、乗り切れるはず・・・。だって今のところHTML以外、あんまり耳にしてないもん。
それから、どの書籍やウェブサイトを読んでも、必ず“HTML=HyperText Markup Language”って正式名称が掲載されているけれど、実際にテストに出るわけでもないし、「ここのハイパーテキストマークアップランゲージが・・・」なぁ~んて正式名称を使った会話は、皆無に等しいので、うんちくの一つとして引き出しに入れておけばよいかと。
知っていて損はないけれど、言えるからって「スゴイ!」なんて言われるものでもないので、私みたいに脳みそのキャパシティがあまり大きくない人は、特に覚える必要はなし、と自己判断。
CSSとHTMLの切っても切れない関係
上司から「HTMLとCSSはセットで覚えておいて」とのお達しが。HTMLはなんとなくイメージがついたけど、CSSって今度は何なの?
- CSS(シーエスエス)
– Cascading Style Sheets
(カスケーディング スタイル シート) -
これはウェブページをとっても美しくする仕組みなんだって。
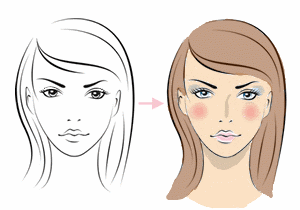
ウェブページ上でHTMLが文章の段落や文字の強調を表現するのに対して、CSSはその文章をファンシーなフォントや色を付けて表示してくれる。私のイメージだと、すっぴんの私(HTMLのみ)と化粧後の私(HTML+CSS)って感じかなぁ。まぁ、要するにすごい変わるってこと。
 左:すっぴん(HTML)右:化粧後(HTML+CSS)
左:すっぴん(HTML)右:化粧後(HTML+CSS)
HTMLとCSSの違いを上手に言葉で説明することは、私レベルじゃ、難しい。実際にHTMLとCSSのソースコードを書いて、違いを体験してやっと感覚的にわかったよ。もし、後輩ができたら、上司に頼んで社外セミナーの「HTML/CSS基礎コース」を受講させてあげよっと。
いつになったらできるのかなぁ~、後輩。
JavaとJavaScriptは似て非なるもの!!
Java(ジャバ)とJavaScript(ジャバスクリプト)って違うもの?

はい、答えは違うもの。
私はてっきりJavaScriptを業界の人っぽくいったらJavaっていうのかと思ってたわ。ロケーションハンティングをロケハン、みたいなね。ふぅ、よかった、調子に乗って口にする前に勉強しておいて。
この2つはまったく違うものらしいのだが、どの本を読んでも難しいんだな、これが。新人ウェブ担の私が覚えた、とっても簡単な2つの違いとしてはこんな感じ。
Javaはマシン業界のいろんなものに使える高度なプログラミング言語で、「銀座にお店を出す職人のパティシエレベル」が扱うもの。よって新人ウェブ担は今すぐ覚える必要なし。
JavaScriptは主にウェブブラウザに特化したプログラミング言語で、「週末彼にクッキー焼いてあげようレベル」のもの(但しGmailなど高度なこともできる)。よって新人ウェブ担も知っておくべし。

「純恋歌 by湘南乃風」と「巡恋歌 by長渕剛」ばりに違うから! 余談ですけど、友人とカラオケ行った際に、「ジュンレンカ入れて」と指示され長渕を入れた私は、世代が違うとのけ者にされました。ぐすん。
プログラミングど素人の私からしてみれば、JavaとJavaScriptに関しては、名付け親を見つけて「コラ!」の一言ぐらい言ってやりたいわよ。名前は似てるけど、日本語と英語の違いくらい別物なんだから。
ちなみになんでこの名称になったのか簡単に説明すると、そもそも2つは開発者がまったく違うんだって。Javaはサン・マイクロシステムズ社、JavaScriptはネットスケープ・コミュニケーションズ社で開発されたのね。
JavaScriptはもともとLiveScriptっていって、Javaなんて言葉はこれっぽっちも入ってなかったんだけど、当時サン・マイクロシステムズ社とネットスケープ・コミュニケーションズ社が仲良しだった(業務提携をしていた)ため、名前も仲良しっぽくしてしまったんだって。あーなんて迷惑な話(なんて言ったらプログラマさんたちに怒られそうだけど)。
では「週末彼にクッキー焼いてあげようレベル」で覚えておかなければならないJavaScriptとはなんぞや? 私のイメージで説明すると、ウェブページに「動き」「変化」を付ける言語。「動き」これがポイント。
上図の赤枠のPROJECTにカーソルを動かすと、クリックもしてないのにメニューリストが表示されるんだけど、それがここでいう「動き」のことなの。
上図の赤枠で囲んだところをよくみると、星がきらきらしているように見えるのが「動き」ってこと。この「動き」を与えているのも、JavaScript。ちなみにJavaScriptをoffにした場合、この効果はもちろん見えなくなるよ。
よく使う用語で忘れちゃいけないCMS
ウェブページを作るには、HTML、CSS、JavaScriptが書けないとダメ?
このCMSと呼ばれるシステムのおかげで、HTMLやCSSが書かけない私にもウェブページを作成&更新できるんだって。
- CMS(シーエムエス)
– Contents Management System
(コンテンツ マネジメント システム)
さっき出てきたCSSと1文字違うだけなんだけど、全く別物なので要注意!
私の身近にあるCMSの例を上げるとブログかな。
ブログって、入力フォームがあって、そこに文章や写真を入れれば、毎回決まったデザインで更新されるじゃない。わざわざHTMLのソースコードを自分で書かなくても、ウェブページが作れちゃう。CMSの利点は更新が簡単なところ。
「ソースコード……何ですか、それ?」レベルの新人ウェブ担でも、ウェブページの更新ができてしまう。ただ、すごい便利なんだけど、欠点は融通が利かない(レイアウトに制限がでる)場合もあるってところ。システムでウェブページの枠組みをある程度作ってしまうので、制限が出て来てしまうのはしょうがないかぁ。
新人ウェブ担として覚えておいたらよいと思う用語
- HTML
- 人間界(私)とマシン界(パソコン)がコミュニケーションを図るために使う言語はいろいろあるが、ウェブページを作成するうえではとにかくHTMLが大人気。中でもHTML5は世の主流になりつつある。
- CSS
- ウェブページを作るのには、HTMLに加え、CSSというスタイルシートがよく使われる。HTMLが味気ないすっぴん顔、それにCSSを加えるとお化粧で化けたイメージ。HTMLとCSSの正確な違いを文字で伝えるのは難しいから、実際にソースコードを書いて体で覚えよう。
- JavaScript
- JavaとJavaScriptは似て非なるもの。とりあえずJavaは新人レベルの会話であまり使用することはないので現段階では横に置いといて、JavaScriptは「動きのあるサイト」を作る上で重要だ、ということだけは覚えるべし。
- CMS
- CMSは、HTMLやCSSのソースコードが書けなくてもウェブページが更新できちゃうシステム。ウェブページを作る時間を大幅に削減してくれる。
ウェブページの見え方を簡単に説明すると、
- HTMLのみ=シンプル、言い方を変えるとつまらないウェブページ(すっぴんの私)
- HTML+CSS=ぼちぼちCoolなウェブページ(化粧をした私)
- HTML+CSS+JavaScript=ハイパーなウェブページ(整形級特殊メイクの私)
文章を読んで意味を全部理解することは、難しい。結局、自分で使ってみて体で覚えるのが一番。なぁ~んて最後は至極当然のことを言って本日は閉店なり。
以上、入社3か月にしてやっと腑に落ちたワード集でした。