また、編集部はこの内容について正確性を保証できません。
「Webの表示が遅くなるとCVRが低下する」は本当?
Webの表示速度についてよく耳にするフレーズを、自社のブログサイトで実際に検証してみました。
訪問ユーザーを次の5つのセグメントに分け、ページの表示までにわざと待ち時間を設けます。
- 待ち時間 4秒
- 待ち時間 3秒
- 待ち時間 2秒
- 待ち時間 1秒
- 待ち時間なし
例えば待ち時間なしの場合、一瞬だけローディング画面が表示されますが、目的のコンテンツがすぐに表示されます。

待ち時間4秒の場合は次の通りです。

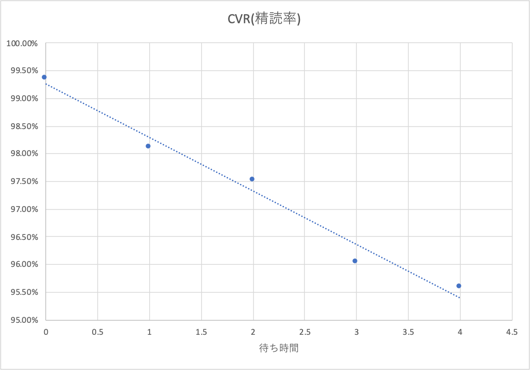
それぞれのセグメントで、ページの精読率(ページの半分以上、スクロールされたか)をコンバージョンとして計測しました。
待ち時間が1秒長くなるごとに精読率が0.8%低下・4秒で約3.8%の差
結果として待ち時間が伸びるとCVRが低下する関係は、当社のブログにおいても成立しました。

実験について詳しくは当社のブログ記事をご覧ください。
Webの表示が速ければ収益が改善する。身をもって確かめた禁断のA/Bテスト大公開
憶測よりデータを
ユーザーをないがしろにする実験で不快に感じるかもしれません。しかし当社にとっても重要なテーマであるため、憶測ではないデータを収集すべく、約2週間の期間限定で断行しました。
しかし多くの企業にとっても表示速度の改善、あるいは速度の維持に対して投資効果が不透明です。そのため対応が後回しになり、現実的にユーザーは待たされ続けています。
あなたの会社でもこのようなA/Bテスト、一考の価値はないでしょうか。






















