また、編集部はこの内容について正確性を保証できません。
HTMLの5回目の改訂版であるHTML5。この新バージョンのWEB用言語は、モバイルテバイス時代にふさわしい利便性を提供しています。
特にタブレットによるプレゼンにおいてその力を発揮。営業マンの強い味方となり得ます。
今日はその魅力をご紹介いたします。
1. オフラインで利用できる
HTML5が使用されているコンテンツは、オフラインでも利用できます。モバイル時代の到来に伴い、現在多くの場所で3G, LTE, Wi-Fi の利用が可能となっていますが、まだまだ電波が不安定な時があります。そのような場合でも、コンテンツを操作できるのです。
HTML5で作成したプレゼンを、外出中すぐに利用したいときに便利。営業マンは、「つながるだろうか?」とドキドキしながらネット接続を待つ必要がないのです。
2. あらゆるOSで利用可能
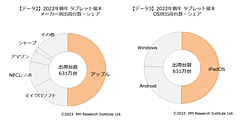
例えば、動画やアニメーション作成でよく使われるFlashは、iPadで機能しません。ところが、HTML5は、iPadの他、AndroidやWindowsのタブレットでも機能します。OSを選ばないというのはユーザーにとって好都合です。
続きはこちらのサイトでご覧ください
http://handbookapp.net/jp/blog/2013/12/16/html5_presentation_on_tablet/
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
- オフラインで利用できる
- あらゆるOSで利用可能
- 動画をオフラインで再生可能
- 3Dのオブジェクトを見せることができる
- 他のソフトで作成されたプレゼンテーションも取り入れることができる
- 何をシェアすべきか
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー