また、編集部はこの内容について正確性を保証できません。
Webページにアクセスしたとき、読み込みが遅いとイライラしちゃいますよね。
Googleの調査によると、ページの表示が1秒から6秒に落ちると、直帰するユーザーが2倍に増えてしまうそうです。
とくにスマートフォンでの閲覧が増えた今、「移動中やすきま時間にサクッと調べたい」需要が高いので、表示の遅さは機会損失につながってしまいます。このような誰も得しない事態を避けるためにも、表示速度を改善してユーザビリティを向上させましょう!
表示速度の改善といっても、フロントエンド、バックエンドそれぞれでできることは様々あるのですが、今回は専門知識がなくても誰でもできる!ページを書き換える必要は一切なし!の大変お手軽な方法「画像圧縮」をおすすめしたいと思います。
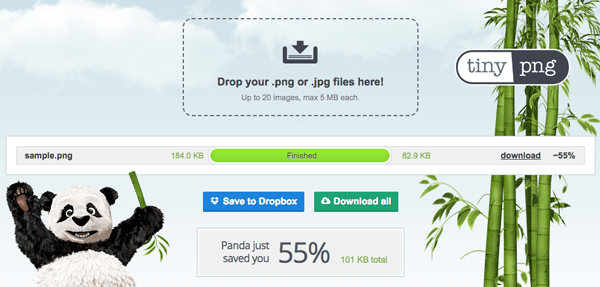
圧縮といっても、画質はほとんど変わらず、ぱっと見ただけでは分かりません。なのに容量は確実に、多いときだと70%ぐらい削減されます。これは使わない手はない!

▲オンラインツールを使った例。100KBも軽くなっています。
そして、圧縮したあとは同名で保存して、サーバーにアップすれば簡単にページの軽量化が実現できるのです。
画像圧縮の前に!今の表示速度を測定しよう
せっかく画像圧縮をするなら、ビフォーアフターを把握できるようにしましょう!
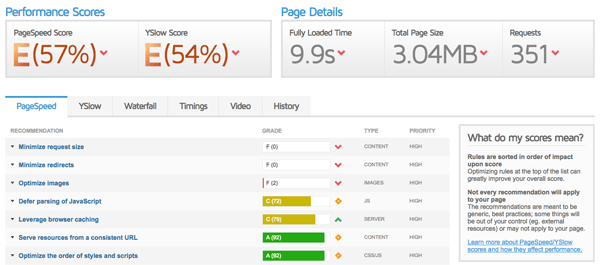
ということで、「PageSpeed Insights」や「GTmetrix」などのパフォーマンス計測ツールで元の状態を測定しておきましょう。
・PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
・GTmetrix
https://gtmetrix.com/
▼こんな感じでスコアが出ます(GTmetrix)

おすすめ画像圧縮ツール
さて、表示速度が記録できたところで、いよいよ圧縮です。手軽に使えるものからコマンドラインツールまで、用途別にご紹介します。
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201712.html
















