[コラム]
ここが変だよ
ウェブマーケティング
株式会社デジタルフォレスト 清水昌浩
集客のためによかれと思ってやっている、さまざまなマーケティング手法。なのに結果がついてこない、アドバイスを聞いてもなんとなく納得いかない……とお悩みの方は多いのではないだろうか。もしかしたらそんなあなたと、あなたの周囲のウェブマーケティングは、どこかが「変」なのかもしれない。
デジタルフォレスト 清水昌浩氏が、実話をもとにウェブマーケティングの問題点とその解決策を読み解くシリーズ。
「ここが変だよウェブマーケティング」、第1回と第2回では、コンバージョンを向上させるための方法論を解説した。広告代理店に言われるままに「何となく」施策を実行するのではなく、サイトの目的に対するユーザーの行動をプロセス化して、その動きをアクセス解析によって分析したうえで、どんなアクションをとるのが費用対効果が高いのかを判断する、そういったやり方が大切だということがわかっただろう。
第3回では、ウェブサイトのリニューアルについて解説しよう。いったん作ったサイトも、何らかの理由によってリニューアルを行うものだ。しかし残念なことに、「リニューアルが成功した」と自信を持って言えるマーケターにあまりお会いしたことがない。
綿密な計画を立てて、長い時間を費やしたにもかかわらずリニューアルで期待した効果が得られないことも多い。何が原因で、どのように失敗の道を進んでしまったのだろうか? その原因を見極め、スマートなリニューアルの方法を学ぼう。
課題がほったらかし。デザイン重視のリニューアルは失敗への典型例
先日ある企業のサイトリニューアルのためのコンペがあった。私たちのプレゼンテーションの後にその企業の担当者から電話があり、こんなことを言われた。
御社以外は、すべてデザイン提案がありましたよ。御社はデザインを出さないのですか?
一般的にリニューアルコンペの際、多くの制作会社はデザイン案を出す。しかし私は、なぜコンペの段階で具体的なデザイン案をなぜ出せるのか、常々疑問に思っている。現行サイトの課題をきちんと分析せずに、またサイトのコンセプトを検討する前に、なぜデザインだけ先に提案できるのだろうかと。
そもそも、サイトのリニューアルはなぜ行うのだろうか?
それは、現行サイトでは解決できない課題があり、その課題を解決するためにリニューアルを行うのではないだろうか。よって、その課題が解決されないのならば、どれだけ良いデザインになったとしても「失敗リニューアル」だと判断するべきだ。私の知る限り、リニューアルの理由(=現行サイトの課題)と、失敗リニューアルの典型例は以下のようなものがある。
- 現行サイトでは機能が足りない(検索機能や検索項目、登録や申し込みなど)。
- コンバージョンが頭打ち。
- コンテンツを追加してきたが、ユーザビリティが悪化している。
- 今のサイトが何となくうまくいっていない。
- 自社の方向性やサービスが変わってきている。
- サイトの作りが古くなってきて、垢抜けないイメージ。
- いろんな人が使いにくいという。
- 社長が今のサイトを気に入らない。
- リニューアル後も結局使い勝手が良くない。
- デザインは良くなったが肝心のコンバージョン数が増えない。
- みんなのやりたいことを詰め込みすぎてごちゃごちゃしている。
- 競合を真似した感じで、自社の強みが何も見えない。
- リニューアルに満足して、コンバージョンが上がっていないことに気づかない。だから改善することもない。
- リニューアル時に目標を設定しなかったため、リニューアルが成功か失敗かわからない。
- 目標が適切でないため、リニューアル後の施策が誤った方向にいってしまう。
このような現行サイトの課題を解決し、失敗リニューアルを防ぐためには、デザインは重要な要素の1つではある。しかし、デザイン以外にもっと重要なことがあるのではないだろうか。
では、どういったことが重要で、何をすべきなのだろうか?
サイトの現状分析は成功のための第1歩
リニューアルは現行サイトの課題を解決するために行うものだ。そのためには、まず何よりも優先して、解決すべき課題を明らかにする必要がある。社内関係者へのヒアリングなどから課題を洗い出すことは非常に重要である。しかし、それだけで果たして十分なのだろうか?
たとえば、コンバージョンが頭打ちであるという課題があることがわかったとしても、なぜ頭打ちになってしまっているのかがわからなければ対策のとりようがない。サイトが使いづらいといった課題がある場合、具体的にどういった部分が使いづらいのかがわからないと使いやすく修正することはできない。ユーザーニーズと提供内容がマッチしていないといったことが課題だとすると、どのような情報ならばマッチしているといえるのだろうか。こういった具体的な課題とその原因を明らかにできなければ、解決の方向性は見えず、リニューアルのプランも立てられないはずだ。
サイトの課題とその原因を明らかにするための具体的な方法として、代表的なものを図1に示し、続いてそれぞれについて解説していこう。

アクセスログ分析
アクセス解析ツールを使って、サイトの現状や問題点を定量的に明らかにする方法である。
アクセス解析を行うことによって、PV数やユニークユーザー数、検索キーワード、平均滞在時間といったサイトの現状が明らかになる。これはリニューアル後の目標設定やSEO施策を行うために有効なデータだ。
さらに、アクセス解析によってわかることはこれだけではない。サイト訪問者のサイト内での行動を把握・分析することによって、さまざまな問題点を浮き彫りにできる。たとえば、サイトの中でコンバージョンのゴールまでのどこがボトルネックとなっているか、リニューアル後も残しておくべきユーザー導線はどれか、クリックされやすい位置とそうでない位置はどれか、ユーザーニーズの高いコンテンツ群はどれか、直帰率の高いページがあるか、新規ユーザーとリピーターの割合はどの程度か、新規ユーザーとリピーターでページ閲覧傾向に違いがあるかどうか、などだ。
こういった具体的な分析結果は、リニューアルの際に特に注意すべき箇所や導線設計、ページレイアウトやコンテンツを明らかにしてくれる。リニューアルのプランに現行サイトの課題を確実に克服するという観点をきちんと盛り込むためにも、アクセス解析は非常に役に立つのである。
ヒューリスティック評価
ウェブの専門家のヒューリスティック(経験や学習に基づく発見的手法)とウェブ標準ガイドラインに基づき、サイトが持つべき基本的な要素がちゃんと備わっていて、標準に準拠しているか評価し、サイトの課題を網羅的に明らかにする評価方法である。
ユーザビリティやアクセシビリティの観点など、網羅的・総合的に評価することにより、現行サイトで不足している要素を明らかすることができ、リニューアルに適切に反映させられる。また、アクセス解析で明らかになった問題箇所が、なぜそのようになっているか明らかにするという観点でも、ヒューリスティック評価は重要である。
ユーザビリティテスト
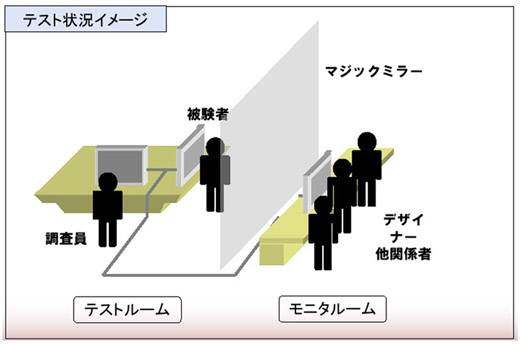
ユーザーテストともいう。サイトのターゲットユーザーに類似した被験者に、用意した課題やテストシナリオを実行してもらい、その達成度合いや被験者の言動などからサイトの使い勝手に関する課題を明らかにする評価方法である(図2)。

この方法はヒューリスティック評価と比べて、課題やシナリオの検討や被験者の収集などコストがかかることもあるが、反面、対象サイト固有の問題点を発見できるというメリットもある。
ユーザビリティテストによって発見される、ユーザー導線やページレイアウト、文言や説明方法などに関する課題を、適切に解決できるようにリニューアルを行うことが重要である。
問い合わせデータ分析/アンケート分析/ユーザーインタビュー
これは、サイトのコンテンツや使い勝手、ユーザーが困っていることや対象サイトを使う背景などについて、ユーザーの声を直接把握する方法である。
アクセス解析を行えば、ユーザーのサイト内での行動を把握することはできるが、サイト訪問の細かな背景などは把握することはできない。これは、ヒューリスティック評価やユーザビリティテストでも当然把握できない。
ウェブサイトを訪問するユーザーは、何らかの課題や意図を持ってそのサイトを訪問し、そのサイトで自分のニーズが満たされることを当然だと考える。問い合わせデータ分析/アンケート分析/サイト利用者に対するユーザーインタビューなどを活用すれば、ユーザーニーズをきちんと把握でき、その内容をリニューアルに反映させることによって、ユーザーが欲しい情報がきちんと存在する「使える」サイトになるのだ。
ここまでで、アクセス解析、ヒューリスティック評価、ユーザビリティテスト、問い合わせデータ分析/アンケート分析/ユーザーインタビューを紹介した。これらは常にすべて実施すべきというわけでもないし、逆に1つだけ実施すればよいわけでもない。リニューアルに使える予算は限られているだろうし、どの方法が自分のサイトのリニューアルに適しているかを検討し、適切に判断する必要がある。
さて、次回はいよいよサイトリニューアルを始めることにしよう。
- この記事のキーワード





















