また、編集部はこの内容について正確性を保証できません。
Webサイト制作では、動きのあるコンテンツを作ったり、利便性を向上させるために、配布されているJavaScriptのライブラリを使うことがほとんどです。写真が横に流れるスライダー(カルーセル)、スクロールしたら要素を表示する、など、ここには書ききれませんがさまざまなおしゃれコンテンツを作ることができるので、Webの制作担当でなくても知っておいて損はありません!この記事では、取り入れることでサイトのクオリティが上がるJavaScriptライブラリをさまざまな角度からご紹介します。サイト制作やリニューアルの参考になれば幸いです。
インパクトを与えてページの注目度アップ!
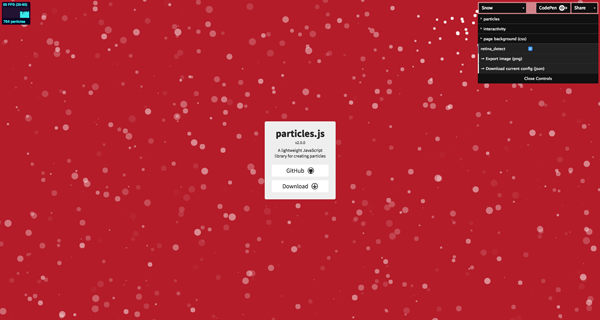
ランダムに動く背景が作れる「particles.js」
幾何学模様や雪が降っているような動く背景が作れるライブラリ。マウスの動きに合わせて背景が変化する仕掛けも楽しいです。ブラウザ上で設定を変更してプレビューできるので、技術者でなくてもイメージを作れて便利!
https://vincentgarreau.com/particles.js/
1ページスクロール「pagePiling.js」
ページを少しスクロールさせると、1コンテンツ単位で気持ちよくスクロールしてくれるjQueryプラグイン。LPやTOPページなど、いくつかのコンテンツをサクサク見せたいページにぴったりです。
https://alvarotrigo.com/pagePiling/
動きが特徴的なスライダー「Elastic Circle Slideshow」
左右にスライドすると。。。
▼詳しくはこちら▼