また、編集部はこの内容について正確性を保証できません。
Googleはスマートフォンに対応しているサイトかどうか?ということを検索結果を表示する上で重視するようになりました。
スマートフォンからの検索の場合に、スマートフォンにフレンドリー(対応してるかどうか)ではないサイトは検索結果の表示順を下げるということに決めたようです。
そして、その評価を知るためのツールとして、Mobile-Friendly testというサービスが公開されていたので、さっそく試してみました。
使い方は簡単。
入力欄に対象ページのURLを入力して、「ANALYZE」ボタンをクリックすれば、待つこと十秒程度で解析結果を返してくれます。
ちょっとドキドキします。

このブログに関しては、とりあえず大丈夫でした。
しかも、Awesome! This page is mobile-friendly.とはなかなか褒められている感じがして気分がいいです。
一応、弊社のマークアップエンジニアが忙しい仕事の合間を縫って、チクチクとチューンナップしてくれているので、それなりの評価を得られました。
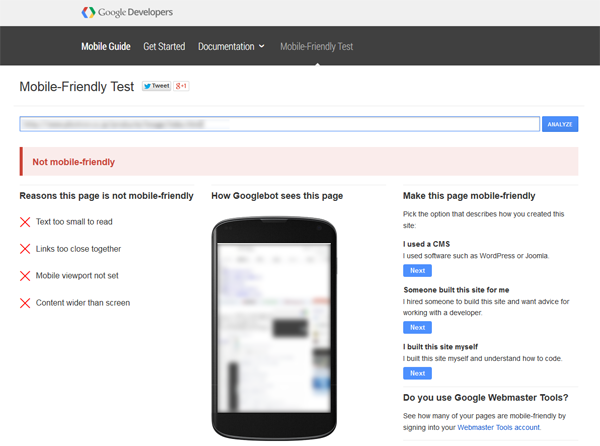
ダメなときはどんなことになるかというと、

こんな解析結果になるようです。
あいにく、まだ英語版しかないのですが平易な内容なので、

「文字が小さいよ」
「それぞれのリンクが近すぎだよ」
「コンテンツがスクリーンより太すぎだよ」
といったあたりはわかりやすいと思います。
そのうちのひとつ、
「Mobile viewprt not set」について簡単に解説します。
Viewportというのは、サイトをブラウザで表示する際の表示領域のことです。
HTMLのソースコードの中で設定するものなのですが、これがセットされていないと、
「余白まで含めて表示してしまうので、ものすごく小さくなる」

ということになってしまいます。
本文さえきちんと読めればいいので、とこれを適当な倍率にセットするだけでスマートフォン対応できるかというと、そういうわけにもいかず、横にも縦にもはみ出してしまって、その使いにくさは異様なレベルになります。
たまに見かけますけど…
無料で使えるので、気になる場合はぜひお試しください。
ちなみにスマートフォン変換ツールを使っている場合は、このサービスでスマートフォンサイトとしては解析できないようです。

















