この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 3グラフィックNo. 20写真・ビデオヒーローイメージ
3行で理解!
Webサイトの顔となるトップページのグラフィックには、ユーザーに最も伝えたいブランドやプロダクトのメッセージを訴求する役割がある。写真を全画面に表示するヒーローイメージは視覚的なインパクトを強く残したいWebサイトで効果的だ。
Webサイトの印象を決定づけるヒーローイメージ
Webサイトのファーストビューは、そのWebサイトの目的が何であるか、コンテンツにはどのような情報があるかをユーザーに伝える導入となります。
背景全体を使ってグラフィックを配置することで視覚的にユーザーの関心を引くヒーローイメージやヒーロームービーは、シングルカラムレイアウトやミニマルデザインといった潮流とも相性が良く、プロダクトの品質を訴求したいプロモーションサイトなどで多く見られるようになりました。
グラフィックのインパクトを最大化させるためには、ヒーローイメージの上面レイヤーに掲載する情報を最小限に絞る必要があります。ファーストビューであれば多くの場合、ロゴや最も伝えたいタグライン(キャッチコピー)とナビゲーションが構成要素になります。
情報とのバランスを考慮したビジュアル作り
情報を段階的に表示する
左ページの画像「COGY | あきらめない人の車いす。」では、ファーストビューにヒーローイメージを使い、車いすの全体像や俯瞰像、サドルやペダルのパーツの寄りイメージといった複数枚をスライドショーで見せています。1枚のイメージにすべて盛り込まなくとも、時間軸を利用してフォーカスを変えていくことで、より多くの情報やプロダクトの魅力をユーザーに伝えることが可能です。
ヒーローイメージとテキストエリア
色数が多く情報量も多い写真を使用する場合には、ヒーローイメージ上のテキストの可読性が下がってしまうことがあるため注意が必要です。
図1では、旅館のコンセプトを伝えるコピーをしっかり読ませるため、テキストエリアにベタ面を敷くことで、上質なイメージを保ちながらイメージと情報を共存させています。
マルチデバイスに対応させる
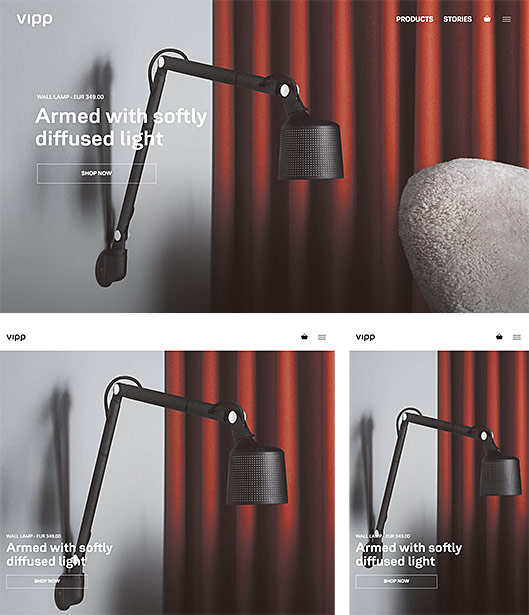
スマートフォンやタブレットのマルチデバイス対応は、レイアウトだけでなくビジュアル作成時にも考慮しなければなりません。「Vipp Online Shop」図2では、ヒーローイメージにプロダクトの利用シーンを想起させる写真が使用されています。
ウインドウ幅を変更すると、写真の主役となっている照明がどのウインドウ幅でも美しいバランスで表示されるように最適化されています。横に長いデスクトップ用イメージと、縦に長いスマートフォン用イメージでは画角の印象に大きな差があるため、イメージがトリミングされたときにメッセージを伝えるビジュアルとして成立するかを検討しましょう。
イメージのカラーコントロール
イメージと他の要素を共存させる手法のひとつとして、イメージのカラーコントロールがあります。風景写真のように被写体の情報量が多いイメージを使いたい場合は、彩度・明度をコントロールすることでユーザビリティを損なわないバランスを検討する必要があります。
モノトーンカラー
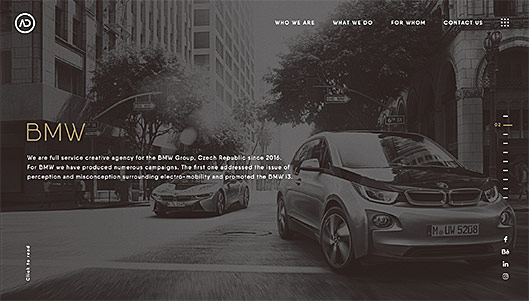
「Apploud」図3では、写真をモノトーンで統一することで、文字色とのコントラストが十分に取られています。色数を絞ることは伝えたい情報にフォーカスさせる効果もあるため、このWebサイトでは強調色のゴールドに自然とユーザーの目が向きます。ユーザーの行動喚起を促すボタンをヒーローイメージ上に配置する場合はイメージのトーンと差がきちんと取られているかを意識しましょう。
デュオトーン
カラーコントロールの方法のひとつとしてデュオトーンも人気です。デュオトーンとは1枚の写真をミドルトーンとハイトーンの2色とする手法のことで、テキストカラーとのコントラストも確保しやすく、印象に残りやすいビジュアル作りができるためヒーローイメージとの相性が良い手法です。
下層コンテンツへの繋がり
1ページの中でスクロールによってコンテンツを見せていくシングルページデザインでヒーローイメージを使用する場合、スクロールができることをデザイン上で示す配慮が必要になります。「下向きの矢印やマウスアイコンを追加する」「テキストや画像に対して下部に向けて透明になるグラデーションをかける」など、デザインに応じて最適な表現を選びましょう。
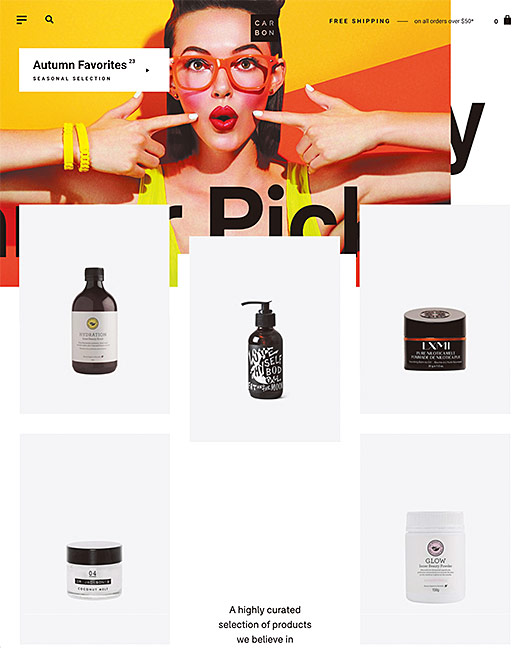
「Carbon Beauty」図4のように、イメージの一部を画面外へとはみ出すようなレイアウトを用いることで「その先にコンテンツがあるであろう」と想像させる表現もよく見られます。このWebサイトでは、ヒーローイメージとタイポグラフィ、下層コンテンツのサムネイルをレイヤーで重ねてスクロールエフェクトを加えることで、ヒーローイメージと下層コンテンツが分断されず、シームレスな一体感が心地よさを生み出しています。
マスクを活用したヒーローイメージ
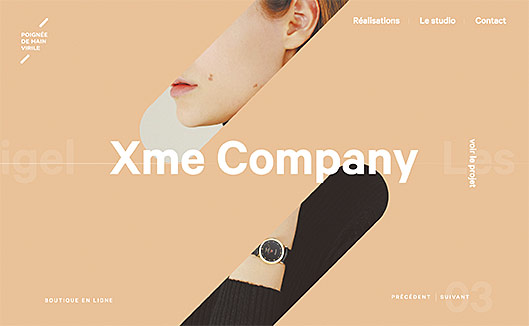
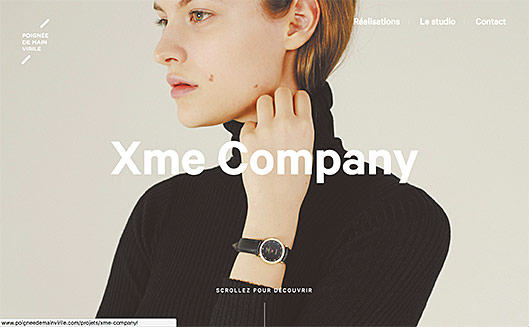
「Poignée de main virile」図5ではマスクを活用した印象的なヒーローイメージが見られます。トップページではロゴマークの形でマスクされたヒーローイメージを自動でスライドして見せる構成になっており、同一のマスクを繰り返し使うことでブランドイメージを印象づける役割を果たしています。

また、イメージの大部分が隠されている効果として、情報の密度が抑えられ、画面全体がすっきりとし、トーンの違うイメージも一定のカラートーンによって統一感が生まれていることがわかるでしょう。
イメージをクリックするとマスクアニメーションで全画面表示に切り替わり、下層コンテンツへと遷移する洗練されたヒーローイメージの使い方です。
画像ファイル容量の最適化
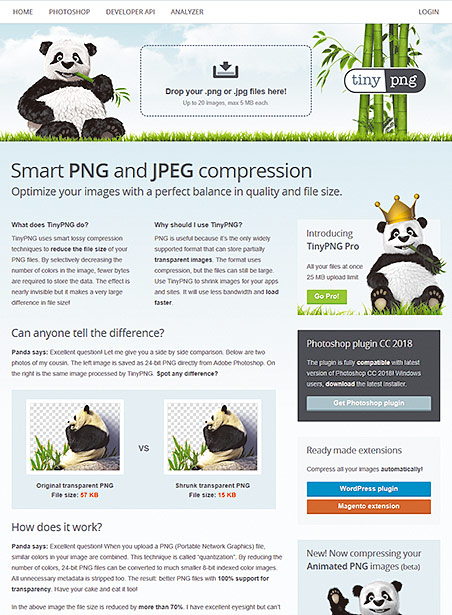
ヒーローイメージとして高解像度の写真を多数表示させる場合、高画質のままファイルをアップロードすると読み込みに時間がかかり、ユーザー体験を阻害してしまう恐れがあります。「Tiny PNG」のように画像ファイルの圧縮・減色によってWeb表示用に最適化してくれるオンラインツールを活用してみましょう。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード