※この記事は読者によって投稿されたユーザー投稿のため、編集部の見解や意向と異なる場合があります。
また、編集部はこの内容について正確性を保証できません。
また、編集部はこの内容について正確性を保証できません。

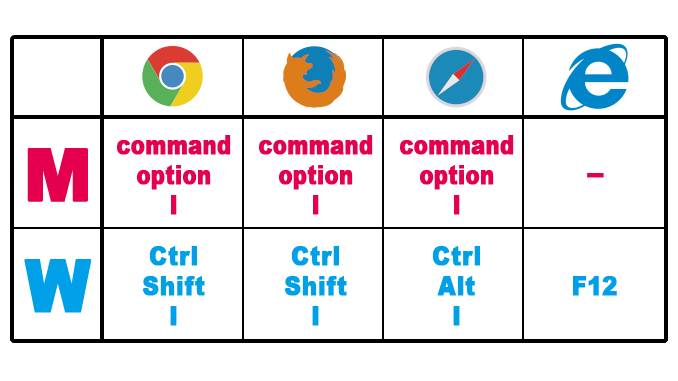
デベロッパーツールの出し方ちゃんと覚えていますか?
- ショートカットキー
- メニューバーから選択
- 右クリックで出したメニューから選択
それぞれのツールの出し方のMacとWindowsでわけてまとめています!
ウェブサイトを分析するときには必須のツールなので、ぜひ覚えておきましょう!
■他のWebブラウザ関連の記事はこちら