また、編集部はこの内容について正確性を保証できません。
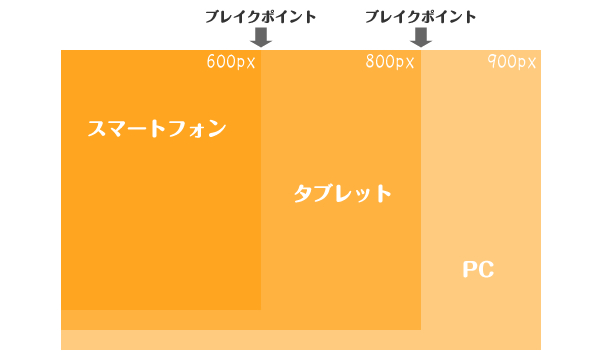
レスポンシブウェブデザインを実現するのによく使われる手法がメディアクエリを使った画面サイズ別スタイリングです。この場合、ある画面サイズを境目として適用させるスタイルを切替えます。この境目を『ブレイクポイント』といいます。
この『ブレイクポイント』ですが、特に「こうするべき」というものが今のところありません。この境目をどの値にするかもそうですし、何分割させるのかというのも制作者がいろいろ試行錯誤している最中なのです。
これまでのウェブ制作では、デスクトップの場合はアクセス解析からよく見られている画面サイズを分析、モバイルは横幅240pxが主流、などの明確な指針があったのでそれに合わせたデザインを行えばよかったのですが、技術革新が進み新しいデバイスが次から次へと出てくるようになり、現在はデスクトップ、タブレット、モバイル、様々なサイズのデバイスが存在しています。
これらの不特定多数に対してデバイスに合わせた柔軟なデザインを実現するのがレスポンシブウェブデザインなわけですが、かつてのようにその基準をデバイスに依存するのが難しい時代となりました。また、ウェブサイトの内容によっても『ブレイクポイント』は異なってくるかもしれません。
そこで、いくつかのサイトを参考にしていきたいと思います。
ちなみにウェブにおいて絶大なる存在感を醸し出しているGoogleはどのように考えているのか。
https://developers.google.com/webmasters/smartphone-sites/details
A CSS media query we recommend to use for smartphones is:
@media only screen and (max-width: 640px) {...}
Googleはサンプルとして640pxをブレイクポイントとしています。当然これは一例です。この値でなくてもスマートフォン向けなのかどうかをGoogleがしっかり判断してくれます。
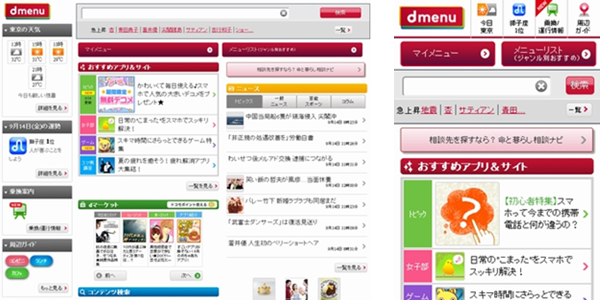
■dメニュー (http://smt.docomo.ne.jp/)
ブレイクポイント:768px
日本の通信キャリアの1つdocomoのスマートフォン向けポータルサイトです。ブレイクポイントは768pxです。このサイトはデスクトップでの閲覧を意識しておらず、docomoのスマートフォンとタブレットでの閲覧を前提としているようで、単純に768pxより小さい場合をスマートフォン、768pxより大きい場合をタブレットとしているようです。
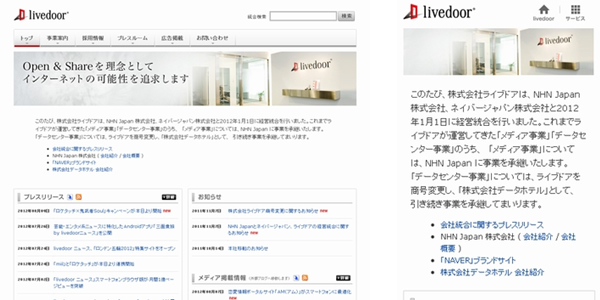
■ライブドア (http://corp.livedoor.com/)
ブレイクポイント:768px, 540px
みなさんご存知ライブドアのコーポレートサイトです。768pxをブレイクポイントに大きい場合は2カラムレイアウト、小さい場合は1カラムレイアウトになります。ここまではdメニューと同じなのですが、540pxにもブレイクポイントがあります。540pxより大きい場合はグローバルナビが横並びとなっているのですが、540pxより小さくなると1つのアイコンとなってスライドメニューが表示できるようになります。
■Adobe HTML5 特設サイト (http://adobe-html5.jp/)
ブレイクポイント:920px, 520px
Photoshop, Flashなど様々な業界標準の製品を提供しているアドビシステムのHTML5特設サイトです。特設サイトなだけにわかりやすい作りとなっています。ブレイクポイント920pxより大きい場合は3カラムレイアウト、920pxから520pxの間は2カラムレイアウト、520pxより小さい場合は1カラムレイアウトとなります。大変ユニークなブレイクポイントの設定となっています。
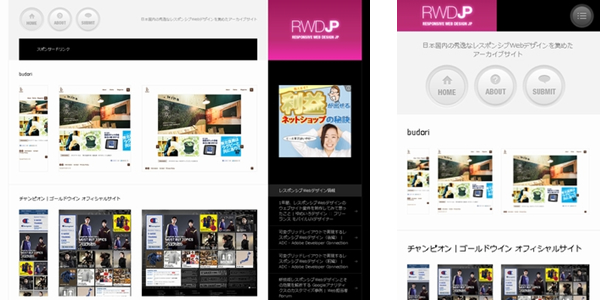
■Responsive Web Design JP (http://responsive-jp.com/)
ブレイクポイント:1101px, 1000px, 680px, 400px
日本国内の秀逸なレスポンシブウェブデザインを集めたサイトです。レスポンシブをテーマにしているだけあってなかなかこったブレイクポイントになっています。まず1101px前後でちょっとだけ余白が変わります(些細過ぎて気がつきませんが)。1000pxより大きいと2カラムレイアウトだったのが1000pxより小さくなると1カラムレイアウトになります。680pxより大きいとメインコンテンツが固定幅だったのに対して680pxより小さくなるとパーセント指定のリキッドなデザインとなります。400pxより小さくなると、h1のテキスト内にて無効にしていた改行が有効となります。文章の改行まで意識した大変繊細なデザインです。
ぜひ、これらのサイトにアクセスして、ウィンドウ幅を変更して見てください。
( スマートフォンECクラウド型ASP『aiship(アイシップ)』河野 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/3376
=============================













 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る
