また、編集部はこの内容について正確性を保証できません。
1.スマートフォンサイトは横向きで見ることもあります
2.レスポンシブウェブデザインとは
3.通なスマホサイトを作ろう
■スマートフォンサイトは横向きで見ることもあります
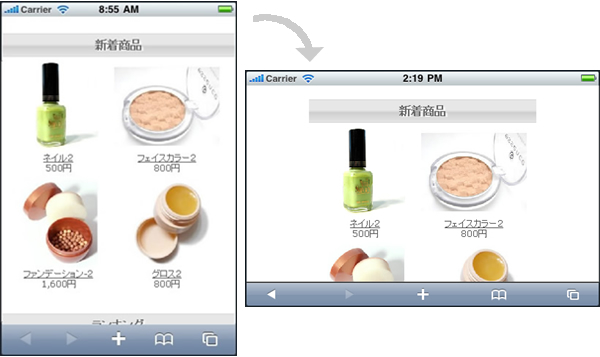
以前の記事『スマートフォンサイトは横向きで見ることもあります』で触れているとおり、スマホサイトは横向きで見ることもあります。縦長(ポートレイト)で見るときのレイアウトと横長(ランドスケープ)で見るレイアウトが同じでいいでしょうか?
縦長レイアウトを横画面でもそのまま表示してしまうと左右の余白がもったいなく、上下が窮屈に感じます。得られる情報量も少ないです。これを解決するコーディング方法が『レスポンシブウェブデザイン』なのです。
■レスポンシブウェブデザインとは
レスポンシブウェブデザインを簡単に表現すると「画面のサイズ/幅に合わせてレイアウトが柔軟に変わる」というテクニックです。例えばdocomoのスマホ向けポータルサイト『dメニュー』をPCのブラウザChromeやSafariでアクセスしてブラウザのウィンドウの横幅を狭めてみてください。するとどうでしょう、ウィンドウの幅に合わせてレイアウトが変わっていくのがわかると思います。
このようにそのときの画面サイズ/幅に合わせてレイアウトを柔軟に変えることで見ているひとに最適なレイアウトを提供することがレスポンシブウェブデザインなのです。そしてこのテクニックは難しいプログラムで実現しているわけではなく、ウェブサイトをデザインする際に使うCSSだけを使って実現しているのです。
■通なスマホサイトを作ろう
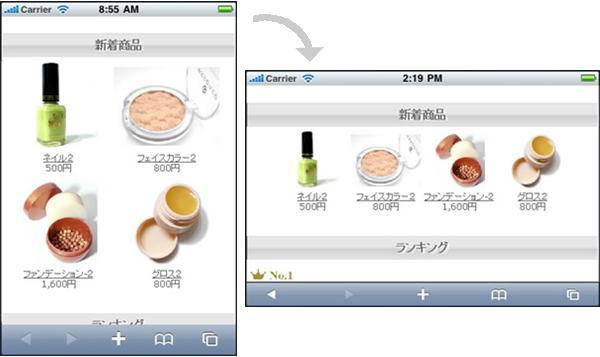
では、上記に例としてあげた商品一覧の表示をレスポンシブなウェブデザインを使うとどのようになるかを見てください。
縦画面の時は商品を横に2商品ずつ2行で表示していましたが、横画面の時は横に長いことを意識して横に4商品並べています。
これを実現するのはCSSのテクニックだけです。方法はいろいろありますが一番わかりやすいのがメディアクエリです。メディアクエリを使って縦画面(ポートレイト)と横画面(ランドスケープ)とで適応するスタイルを切替えることができるのです。『dメニュー』がこの方法を採用しています。
@media screen and (orientation:portrait){
縦長画面向けスタイル
}
@media screen and (orientation:landscape){
横長画面向けスタイル
}
今回の新着商品では各商品情報の固まりを1つのdiv(.product-inline-block)で囲みそれらをインラインブロック要素とすることで横に並ぶようにしています。このとき縦画面では横幅144pxなので3つ目の商品情報は画面幅320pxに収まらないため折り返して表示されます。横画面では横幅を96pxにしています。これで折り返されることなく横一列に並ぶわけです。
@media screen and (orientation:portrait){
.product-inline-block {
display:inline-block;
width:144px;
}
}
@media screen and (orientation:landscape){
.product-inline-block {
display:inline-block;
width:96px;
}
}
世間一般ではあまりウェブサイトを横画面で見ているひとを見かけませんが、ちょっとした一手間により訴求力を高めることができます。またこれらのテクニックこそがスマホサイト制作の醍醐味であるとも言えます。ぜひトライしてみてください。
ちなみにネットショップのスマートフォン対応ASP「aiship(アイシップ)」では今回紹介した新着商品やランキングなどの商品情報コンテンツを簡単に作れる『商品ブロック機能』があります。この機能を使うとこれらのことを意識することなく実現することができます。
( スマートフォンECクラウド型ASP『aiship(アイシップ)』河野 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/2218
=============================













 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る
