解析データを可視化することで、社内の意思決定サイクルが高速化する/ユーザーローカル&リコー
データの可視化によってWebサイトの課題を正確に把握し、成果を上げた事例が共有された。
2013年6月14日 9:00
セミナーイベント「Web担当者Forumミーティング 2013 Spring」(2013年4月24日開催)の講演をレポートする。他のセッションのレポートはこちらから。
WebサイトのPDCAサイクルに欠かせないアクセス解析データだが、大量のデータから改善策を見つけるのは難しいもの。ユーザーローカルとリコーが講演したセッションでは、アクセス解析ツール「User Insight(ユーザーインサイト)」を用いたデータの可視化によって意思決定を高速化し、サイトの改善に成功した事例が共有された。
解析データを可視化することで、社内の意思決定サイクルが高速化する
ユーザーローカルが開発するアクセス解析ツール「ユーザーインサイト」は、解析データを誰にでもわかりやすい形で可視化するのが特徴だ。可視化できるデータは、大きく分けて2つある。
1つは、Webページ上のユーザー行動だ。「ページのどこがよく見られているか」「どのリンク場所やどの画像がクリックされているのか」といったユーザー行動を、赤と青のサーモグラフィー(ヒートマップ)表示によって直感的につかむことができる。
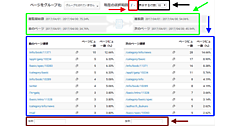
もう1つはユーザー属性で、年齢や性別、男女比、企業名・学校名といった属性情報をわかりやすいグラフなどで表示できる。

コーポレートセールス
ディレクター
渡邊 和行氏
社内で企画を通すには論理的にデータを示す必要があると思いますが、誰もが納得するようにデータを示すのは難しいものです。しかし、データをわかりやすく視覚化することで社内での説明は簡単になり、意思決定のサイクルが高速になります(渡邊氏)。
冒頭に登壇したユーザーローカルの渡邊和行氏は、このようにデータ可視化のメリットを紹介した。ユーザーインサイトは、ベネッセコーポレーション、富士通、リクルート、ソフトバンク、大和ハウス工業など、多くの大企業で導入事例がある。
続いて、ユーザーインサイトの導入事例企業として登壇したのは、リコーの伊藤恵美子氏。伊藤氏が所属するコーポレートコミュニケーションセンターは、広報、IR、広告宣伝の機能が入っているセクションで、Webサイトに関しては伊藤氏が所属する戦略・統括室が主管になっている。

コーポレートコミュニケーションセンター戦略・統括室
Web戦略チームリーダー
伊藤 恵美子氏
たとえて言えば、戦略・統括室は、「ricoh.co.jp」というビルのオーナーであり、各コンテンツのオーナー(事業部門)に対し部屋を貸しているイメージです。共通のインフラやシステムを整え、運用ルールを決めるのは戦略・統括室。そして実際にコンテンツを作り、運用していくのはオーナーになります(伊藤氏)。
伊藤氏は戦略・統括室の役割を説明し、アクセス解析を用いた改善策について話を進める。リコーが導入している解析ツールは、「SITE STRATOS」と「ユーザーインサイト」の2種類。前者は、主に経路分析などサイト全体のデータを深掘りするために利用し、後者のユーザーインサイトは個別ページの利用状況や改善ポイントの把握、改善後の効果検証のために用いられているという。
ユーザーの熟読エリアをヒートマップで可視化

今回、伊藤氏がユーザーインサイトを用いた改善事例として紹介したのは、リコーのフォント事業のページだ。
リコーでは携帯電話をはじめとするさまざまな家庭用・産業機器向けの組み込みフォントや、PC向けのTrueTypeフォントもご提供しています。ご存じない方も多いと思いますが、Windowsに搭載されているMS明朝、MSゴシックは、実はリコーが開発したフォントです(伊藤氏)。
このフォント事業のオーナー(事業主体)が抱える課題が、売上につながる問い合わせがなかなか得られないことだった。一方、フォント事業はマスマーケットを対象にした事業ではないため、プロモーションの予算は限られている。そこで、低予算で実行でき、効果も検証しやすいWebページをまず改善していくことになった。
改善のための施策はさまざまだが、フォント事業はターゲット層が限定された商品を扱っているため、広告を打っても無駄が多くなりがちだ。そこで、まずはWebページのコンバージョン率を向上させ、売上を最大化することを目指した。そのための施策として打ち出されたのが、ユーザビリティの改善だ。具体的な課題としては、次の3点が挙げられた。
-
無関係な問い合わせ
1つ目は、問い合わせの問題だ。改善前のフォント事業のページには問い合わせフォームがなく、メールアドレスだけが表示されていたため、スパムメールやフォントとは無関係な問い合わせのメールが送られることが多かった。
-
情報を探しづらいトップページ
従来のトップページでは、すべてのフォント製品が羅列されていたため情報が探しづらく、ユーザーが次にどこに行けばいいかわからない状態だった。そしてこのことが3点目の課題となる、直帰率の高さを招いていた。
-
直帰率の高いトップページ
改善施策前のトップページの直帰率は約34%の状態。また、トップページの情報が網羅的だったためか、移動先のページもばらばらな状態だった。
1つ目の問い合わせの課題に対しては、新たに問い合わせフォームをつくり、全ページにリンクボタンを設置することを行った。その結果、「改訂前は無関係な問い合わせメールが多かったが、改訂後はフォント事業以外の問い合わせがなくなり、リード獲得件数が大幅に増加した」という。
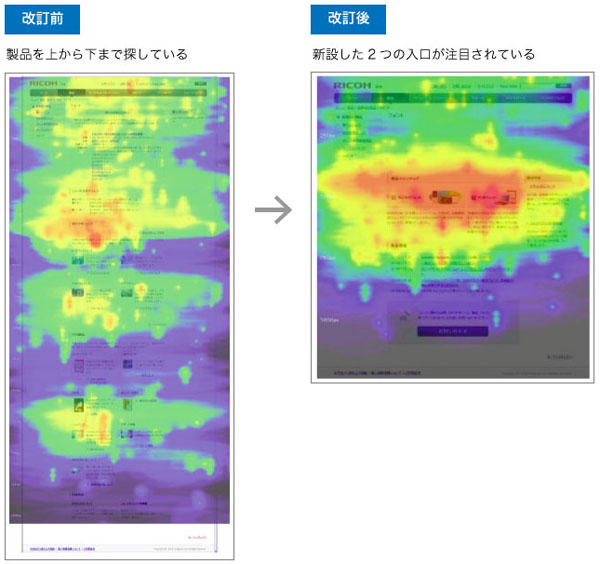
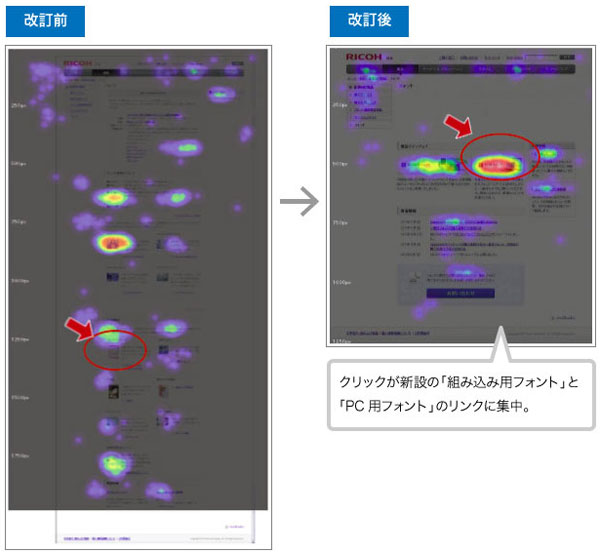
2点目と3点目については、ナビゲーションの大幅な変更が行われた。まずトップページは、全製品が羅列されていた状態を整理し、「組み込み用フォント」と「PC用フォント」のリンクを設置。詳しい製品ラインアップはそれぞれのカテゴリページで紹介するデザインに改めた。この施策の実行過程で用いられたのが、ユーザーインサイトのヒートマップ機能だ。
伊藤氏はトップページの「熟読エリア」と「クリックエリア」が、改訂前後で次のように大きく変化したことを、ユーザーインサイトの実際の画面で紹介してくれた。ヒートマップを見ただけで、熟読エリア、クリックエリアの両方が、大きく変化したことがわかるだろう。


ナビゲーションの改善で直帰率が34%から25%へ
次に伊藤氏は、トップページと同様に「組み込み用フォント」と「PC用フォント」の各カテゴリトップについてもナビゲーションを改善し、ユーザーインサイトのヒートマップ機能で効果を検証したと説明する。
結果として、トップページから下層部へと遷移するユーザーが増加し、トップページの直帰率は改定前(2011年10月)の34.4%から、25%(2012年下期平均)へと9ポイントも減少させることに成功している。このフォント事業のサイト改善事例では、データの可視化がPDCAをスムーズに回していくポイントになったと伊藤氏は話す。
高機能な解析ツールで数字だけを見ていても、どこが課題なのかなかなかわかりづらいと思います。ですから今回の事例ではSITE STRATOSでサイト全体の状態を俯瞰し、異常値に関してはユーザーインサイトで可視化して、問題を絞り込むという流れで改善に着手しました。そして施策の効果を再度可視化し、次の施策を打っていくことができた。ユーザーインサイトで誰にでもわかる形でデータを可視化できたことが、より確実で効果の高い改善につながったと思います。
やみくもに大量のデータを分析するのではなく、まずサイト全体を俯瞰し、次にヒートマップで可視化された状態で問題を絞り込んでいく。ツールごとの特性を活かし、より正確に課題を把握していくことが、PDCAサイクルの高速化と精度の向上につながったことを伊藤氏は最後に明かし、講演を終えた。