また、編集部はこの内容について正確性を保証できません。
Google Fonts普及のおかげで、昔よりも導入しやすく、気軽に使えるようになったWebフォント。フォントを何にするかによってページやコンテンツの印象が左右されるので、ぜひともサイトのイメージに合ったWebフォントを活用したいですね。
2018年5月現在、Google Fontsで使えるフォント数は877種類です。本文に使える定番のフォントや、見出しで目を引くデザイン性の高いもの、いまいち使いどころが分からないもの・・・など、さまざまありますが、ここでは主に「日本語の本文中で英字フォントを使う」ことを想定して、違和感のなかったおすすめのフォントを用途別にご紹介します。
本文に使える定番フォント
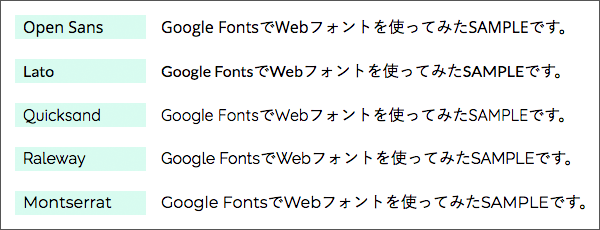
まずは、迷ったらこれを選んでおけば間違いない定番フォントをご紹介します。「日本語と混ざっても違和感がない」「サイズが大きすぎない/小さすぎない」「人気がある」をピックアップの基準としています。(日本語部分のフォントは游ゴシック、英語部分がそれぞれ左側に記載したフォントです。)
これらのフォントは、ウェイト(太さ)や斜体などのバリエーションが豊富で、見出しにも使いやすい万能フォントです。個人的にはMontserratの太字が海外のおしゃれなサイトっぽくて好きです。
Google Fontsページ: Open Sans / Lato / Quicksand / Raleway / Montserrat
日本語の明朝体と合うフォント
こちらも、
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201806.html















