また、編集部はこの内容について正確性を保証できません。
1.なぜSafariなのか?
2.スマートフォンサイトをSafariで見てみる
3.上級編、開発者向けツールを使ってみる
■なぜSafariなのか?
世の中にはいろんなブラウザがあります。それらは『ユーザーエージェント』という情報を持っていて、サーバー側でどのブラウザを使っているのかを判断することが可能です。また、ユーザーエージェントはブラウザの種類ごとに特徴を持ちます。
例えばInternet Explorer はこうなっています。
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)
“MSIE”が含まれているとMicroSoftのInternet Explorerだということがわかるわけです。ではスマートフォンのユーザーエージェントはどうなっているでしょうか?
【iPhone4S】
Mozilla/5.0 (iPhone; CPU iPhone OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3
【Xperia arc】
Mozilla/5.0 (Linux; U; Android 2.3.2; ja-jp; SonyEricssonSO-01C Build/3.0.D.2.79) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
この2つに共通するのが“AppleWebKit”です。これはアップルが中心となって開発しているブラウザの中核“WebKit”を使っていますよという証拠です。実はAndoridのブラウザもアップルが中心となって開発しているブラウザを使っているのです。
そこで役に立つのが同じくアップルが開発しているPC向けのブラウザ『Safari』なのです(上記のユーザーエージェントでは“Safari”という文字も共通してます)。そのSafariのユーザーエージェントには
Mozilla/5.0 (Windows; U; Windows NT 5.1; ja-JP) AppleWebKit/533.18.1 (KHTML, like Gecko) Version/5.0 Safari/533.16
“AppleWebKit”がありますね。Safariとスマートフォンは同じ種類のブラウザなのです。
※ユーザーエージェントは一例です。バージョンやブラウザそのものが異なると変わってきます。
※スマートフォンにはWindows Phoneなども含みますが割愛しています。
※ブラウザの中核は同じですが、バージョンやデバイスなどによって若干の差異があります。
■スマートフォンサイトをSafariで見てみる
では実際にSafariであなたのスマートフォンサイトを見てみましょう。
まず、Safariがインストールされていなかったらインストールしてください。以下のアップルのサイトから無料ダウンロードできます。ダウンロードしたファイルを開いて指示に従うとインストールができます。
http://www.apple.com/jp/safari/
インストールしただけではスマートフォンサイトは見れません。見れるように設定を変更します。[編集]→[設定]→[詳細]に『メニューバーに“開発”メニューを表示』のチェックボックスがあるのでチェックして閉じます。
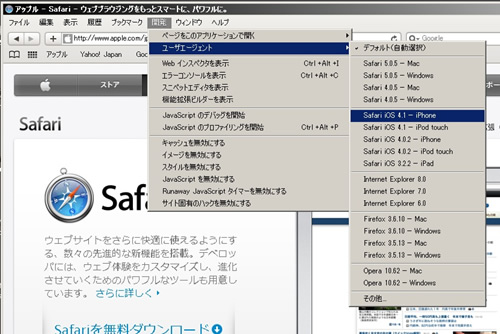
するとメニューバーに“開発”メニューが表示されます。引き続き[開発]→[ユーザーエージェント]→[Safari iOS 4.1 - iPhone]を選択してください。
これでサーバー側にiPhoneとして判断させることができるようになりました。しかし、スマートフォンの特徴は縦長の画面です。Sarafiのウィンドウの横幅を最小にしてみてください。実は、Safariのウィンドウの横幅最小値は320pxとなりiPhoneの横幅と同じになるのです。
これを見ながら制作を行えばある程度まではいちいち実機で確認する必要がないくなるので効率良く制作を進めることができます。
■上級編、開発者向けツールを使ってみる
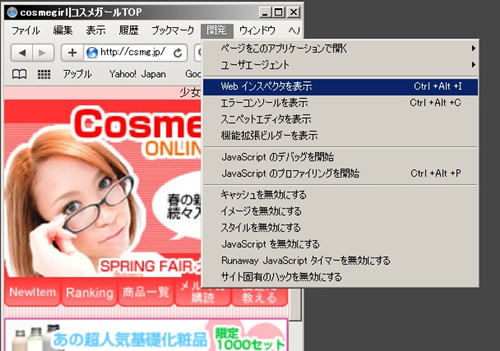
ここまでであれば他のエミュレータなどでも良いのですが、ぜひSafariで利用して欲しいのが開発者向けのツール『Webインスペクタ』です。[開発]→[Webインスペクタを表示]で利用できます。
このツールではスタイルシートがどのように適応されているのか?ソースがどのようになっているのか?javascriptにエラーがないか?などがわかるのと同時に、スタイルシートや属性の追加などをサイトを見ながら行うことができます。
開発者向けということもあり、スタイルシートやHTMLの知識が必要となりますが、色や文字サイズ、間隔の微調整などにはかなり役立つツールです。FirefoxのFirebigなどでも同様のことが可能ですが、限りなくスマートフォンに近いブラウザでこういったツールを使うのが実にスマートなやり方なのです。
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 河野 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1512
=============================













 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る 画像を見る
画像を見る
