また、編集部はこの内容について正確性を保証できません。
前回の記事で、スマートフォン向けサイトの画像についてご案内しました。
480~620pxの画像を横幅240pxに指定して縮小表示させると綺麗な画像を表示することができます。
では、背景画像についてはどうでしょうか?
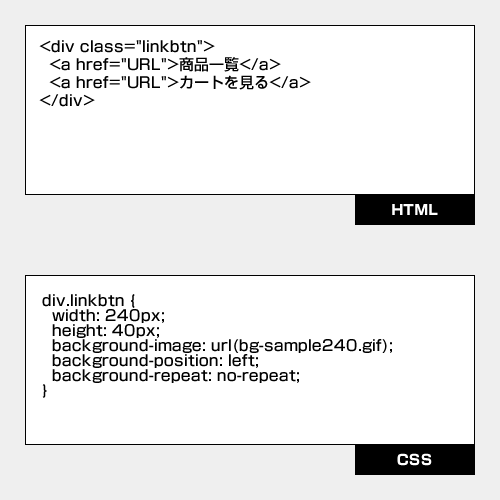
例えばリンクボタンに背景画像を使用したい場合、通常は下記のようなHTMLとCSSで背景画像にボタンを追加します。背景画像は240pxで作成しました。 画像を見る
画像を見る
aishipの管理画面から上記のようなHTMLとCSSを保存し、実際にスマートフォンからページへアクセスしてみるとどうでしょう? 少しだけ背景画像がボケたような表示になっていませんか?
これは前回の記事でもご説明したとおり、ズームの影響を受けているのです。 画像を見る
画像を見る
せっかくなので綺麗な背景画像にしたいですね。
背景画像も前回の記事と同様に480~620pxの画像を横幅240pxに指定して縮小表示させることで綺麗にすることができます。
スマートフォンが対応しているCSS3では、背景画像のサイズ指定をすることができるようになりました。
-webkit-background-size: 横幅(px) 縦幅(px);
これを先ほどのCSSに追加します。その際は2行セットで書くようにしましょう。
-webkit-background-size: 横幅(px) 縦幅(px); background-size: 横幅(px) 縦幅(px);
2行目は「-webkit-」を取り除いただけの記述ですが、本来の形はこの2行目になります。スマートフォンで適切に読み込むために「-webkit-」を文頭につけてあるのだと認識していただければOKです。
この2行をCSSに追加し、背景画像を480~620pxの画像に差し替えてみましょう。 画像を見る
画像を見る
比較するとこのような感じになります(上が240pxの画像、下が480pxの画像を背景に指定しています) 画像を見る
画像を見る
これで綺麗な背景画像を設定することができました!
背景画像にも綺麗な画像を使用して、更にリッチなスマートフォンコンテンツの作成を行ってくださいね!
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 松井 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1366
=============================














