また、編集部はこの内容について正確性を保証できません。
サイトの表示速度は直帰率、コンバージョン率等に大きく影響します。
webサイトの閲覧に3秒以上かかる場合、モバイルユーザーの53%はサイトから離脱する
とGoogleは発表しています。
表示速度を遅くする大きな原因としてページで使われてる画像容量が大きい・枚数が多すぎることで読込が遅くなってしまうことは容易にご理解いただけると思います。
特にECサイトの場合、メインビジュアルに加えてバナーや商品一覧の画像など、どうしても画像が多いページになってしまいがちです。よって表示速度を改善するためには「いかに画像容量を減らすか」がポイントとなります。
PageSpeed Insights(ページスピードインサイト)を使ってサイトのパフォーマンスを計測すると、表示速度の改善施策として「改善できる項目」「短縮できる時間」(※1)として次の内容を確認することができます。

昨年刷新されたPageSpeed Insightsでは表示速度を改善するために「次世代フォーマットでの画像配信」(※2)を推奨するようになりました。
今回は次世代フォーマットの一つであり、画像コンテンツ容量削減に役立つ「WebP(ウェッピー)」について紹介します。
WebPとは?
・Googleが開発している次世代の静止画フォーマット。ファイルの拡張子は「.webp」
・画質をそこなわないで容量を削減することができる (※4)
・ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。(※5)
・ウィキペディア、 マイクロソフト、楽天市場、ニトリネット等、有名サイトでもWebPの利用が始まっている
※4 Google Developers「WebP Gallery」でWebPの効果を確認できます
※5 WebP – ウィキペディア
WebPへの置き換えにより画像容量をどの程度改善できるのか
WebPによりPNG画像で26%(可逆圧縮)、JPEG画像で 25-34%(非可逆圧縮)容量を小さくできるとしています (※6)
※6 Google Developers「A new image format for the Web」
WEBP変換ツールでJPEG画像をWebPフォーマットに変換したところ264.8KBの画像をななんと28.5KBまで軽量化することを確認できました。

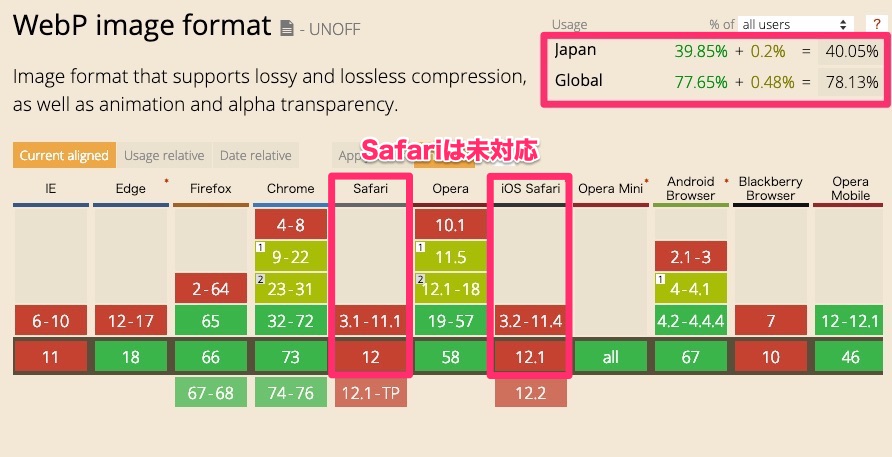
ブラウザの対応状況について
2019年3月現在ではメジャーブラウザではsafariを除くEdge, Chrome, Firefoxが対応済となっています(※7)。

実際にグローバルでみれば78%の対応ブラウザがWebPを利用可能ではありますが、safariブラウザをメインで利用するiPhoneユーザーの多い日本では40%と依然低く、すぐにWebPに置き換えていくことは難しいのが実情です。
※7 Can I use…
WebPを導入するには
既存のJPEG, PNG画像をそのままWebPに置き換えた場合、WebP未対応ブラウザでは画像が表示されません。
そこでWebPを使う際は、対応ブラウザにはWebP画像を、未対応ブラウザに対してはJPEG,PNG等の画像を表示させるためのpicture要素を使った記述方法があります。
|
1 2 3 4 |
|
このように記述することでWebP対応ブラウザに対してはWebP画像が優先されて表示されるようなります。
実際にECサイト上の画像を全てWebPに置き換えるのは手間がかかりすぎて難しいかと思います。よってメインビジュアルや容量の大きいバナーなどについて優先的にWebP画像も導入していくといった方法がよいといえるでしょう。
おわりに
今後、WebPが本格的に普及するにはsafariブラウザの対応が必須といえそうです。それまでは画像圧縮ツールを使っての従来の対応方法でも問題はありません。
【表示速度改善】画像を圧縮してECサイトの読込を速くする
こちらの記事内で画像圧縮ツールの使用方法についてご紹介していますので併せてご覧いただければ幸いです
=============================
掲載元のブログでは大きいサイズの画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
https://www.aiship.jp/knowhow/archives/31072
=============================












