2020年8月13日、Googleタグマネージャーのコンテナ種別へ「Server」が新たに加わりました。
これはユーザーのブラウザ上ではなく、ユーザーとは切り離された仮想サーバー上でもろもろの処理を行うためのコンテナで、リリース時点ではまだオープンベータとなっています。なおサーバー用コンテナはGCP(Google Cloud Platform)を利用するため、テスト環境での運用を除き、本番環境での利用は基本的に有料です。

「サーバーで動作する」「有料」という、ほかのコンテナ種別と比較してもかなり特徴的なこのサーバー用コンテナ。
本記事では各種機能の詳細紹介は省いて、概要をまとめてみました。というのも、触るのに必要なスキルがかなりエンジニア性を求められるため、まず「どんなことをするためのもの」で「どういう仕組みで動くツールなのか」という把握にお役立てください。
具体的な導入(インストール)手順については、下記の記事を参照ください。
参考)サーバー用GTMコンテナの初期導入方法まとめ
- サーバーで動作する、というのがどういうことか
- ツールの利用イメージと、動作の仕組み
- 初期導入時に推奨されているカスタムドメイン設定とは
- サーバー用コンテナのメリットとデメリット
- 利用料金の目安は月額$30~50×サーバー台数分
- 使用例
- オープンベータによる注意点
サーバーで動作する、というのがどういうことか
近年、WebサイトではユーザーへのUXが重要視されてきており、その中にはページ表示速度改善も大きな課題として挙がっています。
ページへ設置する各種タグは気付けば多くなりがちですが、タグの設置=ユーザーへのJS処理の増加、ですのでページ表示速度やユーザーの体感速度への影響はなかなか無視できるものではありません。
今回追加されたサーバー用コンテナでは(コンテナ内の)タグの処理をユーザー環境ではなく、ユーザーとは関係ない領域で処理できるようになります。
つまりユーザーのブラウザからJS処理を移行させられれば、ユーザー環境への負荷の大幅軽減が狙えるわけですね。
また、ユーザー環境と切り離された領域で処理される、ということはユーザーからは見えない処理を行える、という意味でもあります。
つまりデータ保護の観点からも、よりセキュアな仕組みづくりができる、という点もメリットとして挙げられます。
そのほか、データ保護にも通じますが、サーバーへ送信されるデータの最終精査も行いやすくなります。
データの送信をサーバー用コンテナで一元管理することができれば、例えば個人情報に当たるデータなどが含まれていた際に、コンテナ内で最終チェック→除去なども可能になるでしょう。
しかし、これはあくまで「うまく設計して扱うことができれば」の話です。
サーバー用コンテナの仕組み的に、そういった「ユーザーのブラウザからのタグ処理負荷移行」を簡単に実現できるわけではありません。
ツールの利用イメージと、動作の仕組み
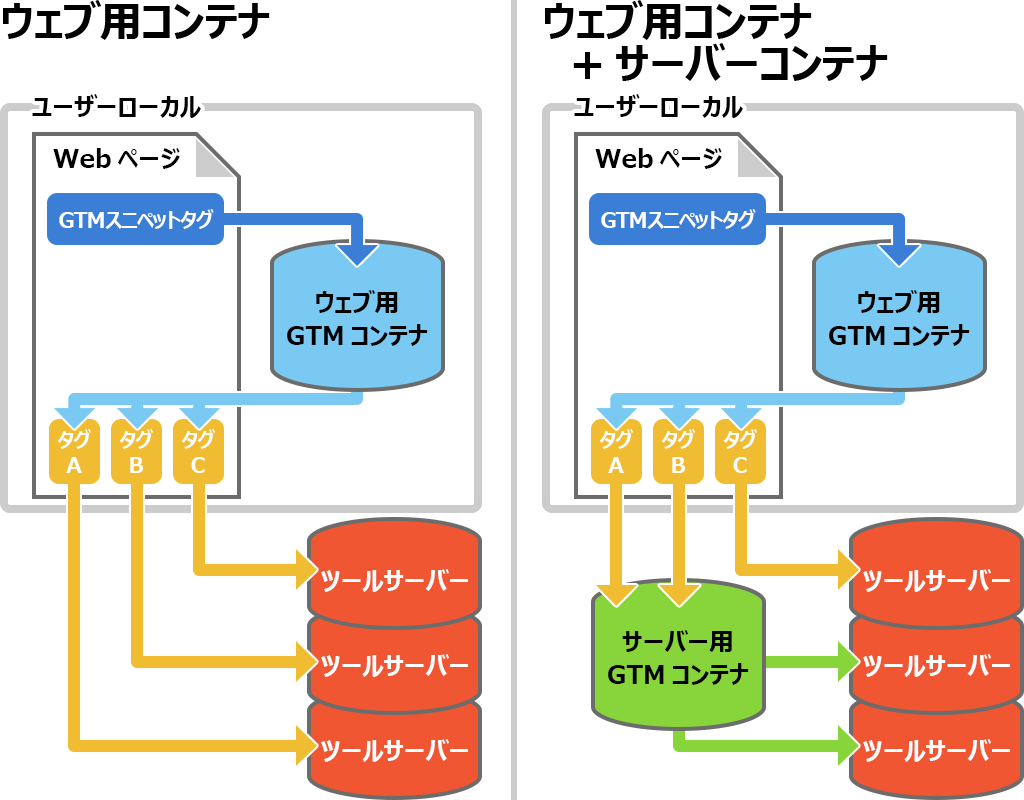
サーバー用コンテナは、ウェブ用コンテナのように「GTMのスニペットタグ」は使いません。
どうやって利用するかというと、サーバー用コンテナはエンドポイントURLというURLを持っていて、そこへ通信データ(HTTPリクエスト)を受信したら起動する、という仕組みになっています。そしてサーバー用コンテナでは、このとき通信データとして渡されたデータを使って、コンテナ内でもろもろの処理を行うわけです。逆に言うと、サーバー用コンテナへは必要なデータ一式をひとまとめにしてデータを送る必要があります。
そのため、現実的なサーバー用コンテナの利用方法としては「すでにウェブ用コンテナに入っている(またはページ直書きの)GA計測タグへ対して、データ送信先をGAからサーバー用コンテナへ変更」して呼び出し、利用する、といった形が推奨されています。

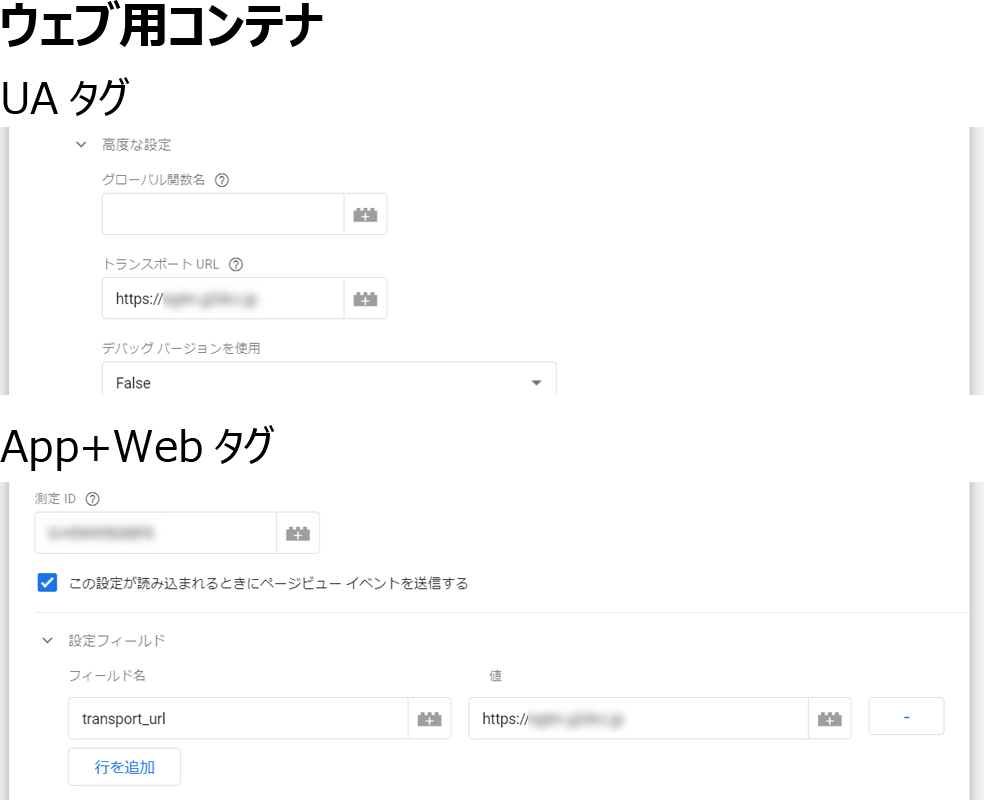
ちなみにGA計測タグのデータ送信先の変更は、同タイミングで実装されたトランスポートURLオプションから行えます。
UAであればタグの設定オプション(詳細設定 > 高度な設定 > トランスポートURL)から、App+Webであれば「設定するフィールド」へ行を追加して「transport_url」フィールドとして追加して設定する形です。

つまりページからツールのサーバーへ直接データを送信するのではなく、サーバー用コンテナを間に挟む形ですね。そして届いたデータをもとに、もろもろの追加処理を行えます。
ですので「タグの処理をサーバー環境へ移動させる」というよりも、「既存タグが生成した通信データを他タグへ流用したり、複製・編集・除去したりする」ためのツール、という側面が強いです。
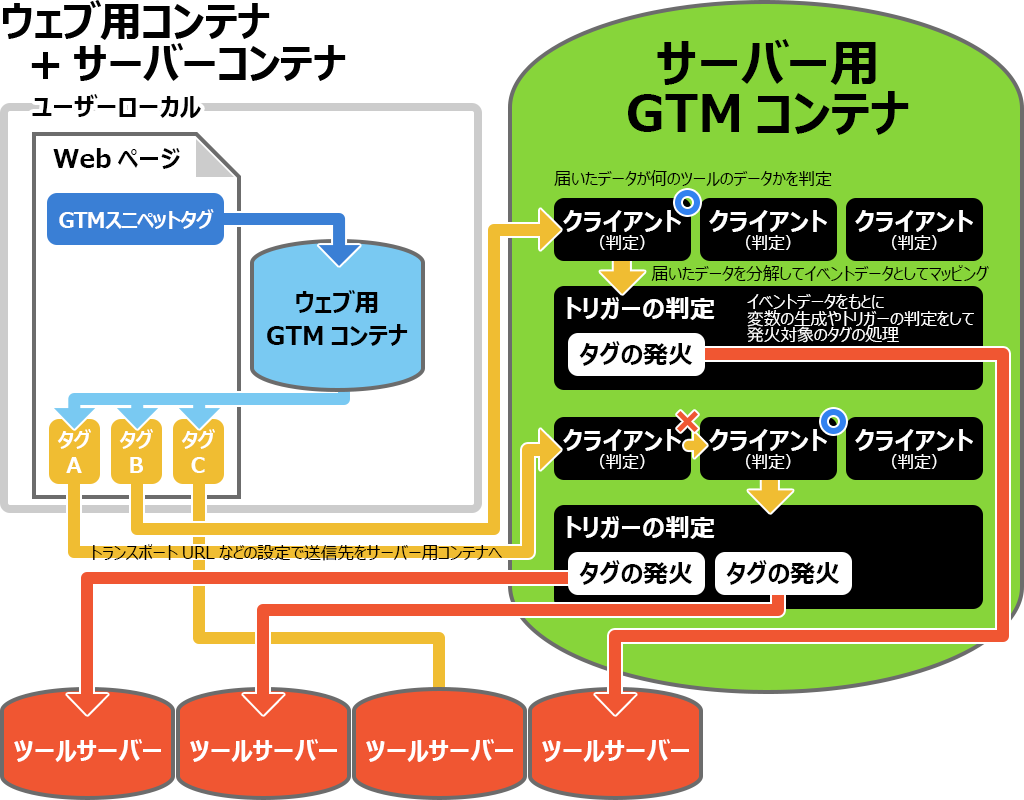
より具体的な動作の仕組みは、以下のようになっています。

- エンドポイントURLへ通信データ(HTTPリクエスト)が届く
- 届いた通信データが「クライアント」で定義されたデータになっているかチェック
- (クライアントの判定で合致したら)「クライアント」が通信データの内容をイベントデータに分解・整形
- イベントデータをもとに変数を生成&トリガーの判定を行い、合致したトリガーに紐づくタグを発火
「クライアント」というのはサーバー用コンテナで新たに追加された、タグ・トリガー・変数などに並ぶ新要素です。

クライアントでは届いた通信データに対して「これはサーバー用コンテナでの利用を想定したデータか? そしてどのツール(書式)のデータか?」を判定するためのもので、合格した場合に改めてトリガー判定などへ進ませるという、門番のような役割を持ちます。
つまり実動作としては「トリガーに対するトリガー」、と考えるとわかりやすいかもしれません。
また、クライアントの内部では判定のほかに、合格時は変数の前身となる「イベントデータ」を生成する役目もあります。
このイベントデータは最近のGAのgTagやApp+Webなどで出てくるものと同等で、パラメータ名と 値がセットになったオブジェクトデータになります。パラメータ名もApp+Webで実際に利用されるものと同じですので、そちらのヘルプが参考になります。
イベントデータをGTMの処理で例えると、ウェブ用コンテナにあったデータレイヤー変数と役割はほぼ同じですね。
そしてクライアントでの判定を通過してイベントデータが生成されたら、それをもとに変数の値が割り振られてトリガーが起動して紐づくタグが動いて、といった流れで処理されます。
これがサーバー用コンテナの大まかな仕組みです。
初期導入時に推奨されているカスタムドメイン設定とは
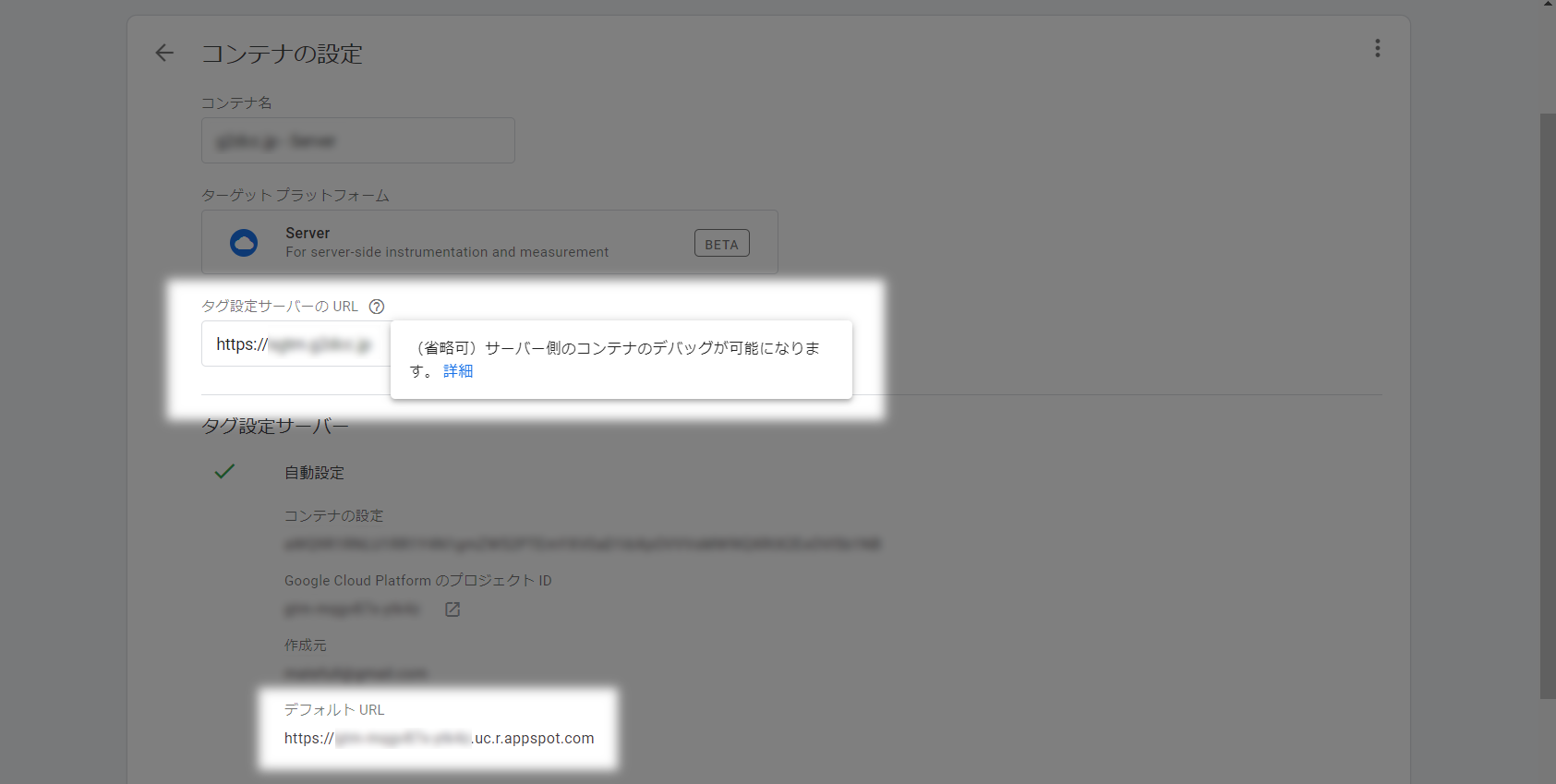
前述のとおり、サーバー用コンテナは「エンドポイントURL」というURLを持ち、そこへ届いた通信データを使ってなんやかんやするコンテナです。
そのエンドポイントURLはデフォルトでは「(コンテナIDなど).appspot.com」というホスト名になっていますが、GCP側の画面からカスタムドメイン設定をすると、なんと自社サイトのサブドメインを割り当てることができるようになります。例えば弊社コーポレートサイトであれば「sgtm.ayudante.jp」みたいなサブドメインをサーバー用コンテナのエンドポイントURLとして使えるようになるわけです。

エンドポイントURLが自サイトドメインになるとどうなるか、というと、Webページと同じドメイン(のサブドメイン)になるため、扱いとしてファーストパーティになります。そしてサーバー用コンテナが発行するCookieも、ITPなどで制限をモロに受けるサードパーティCookieではなく、ファーストパーティCookieになるわけですね。
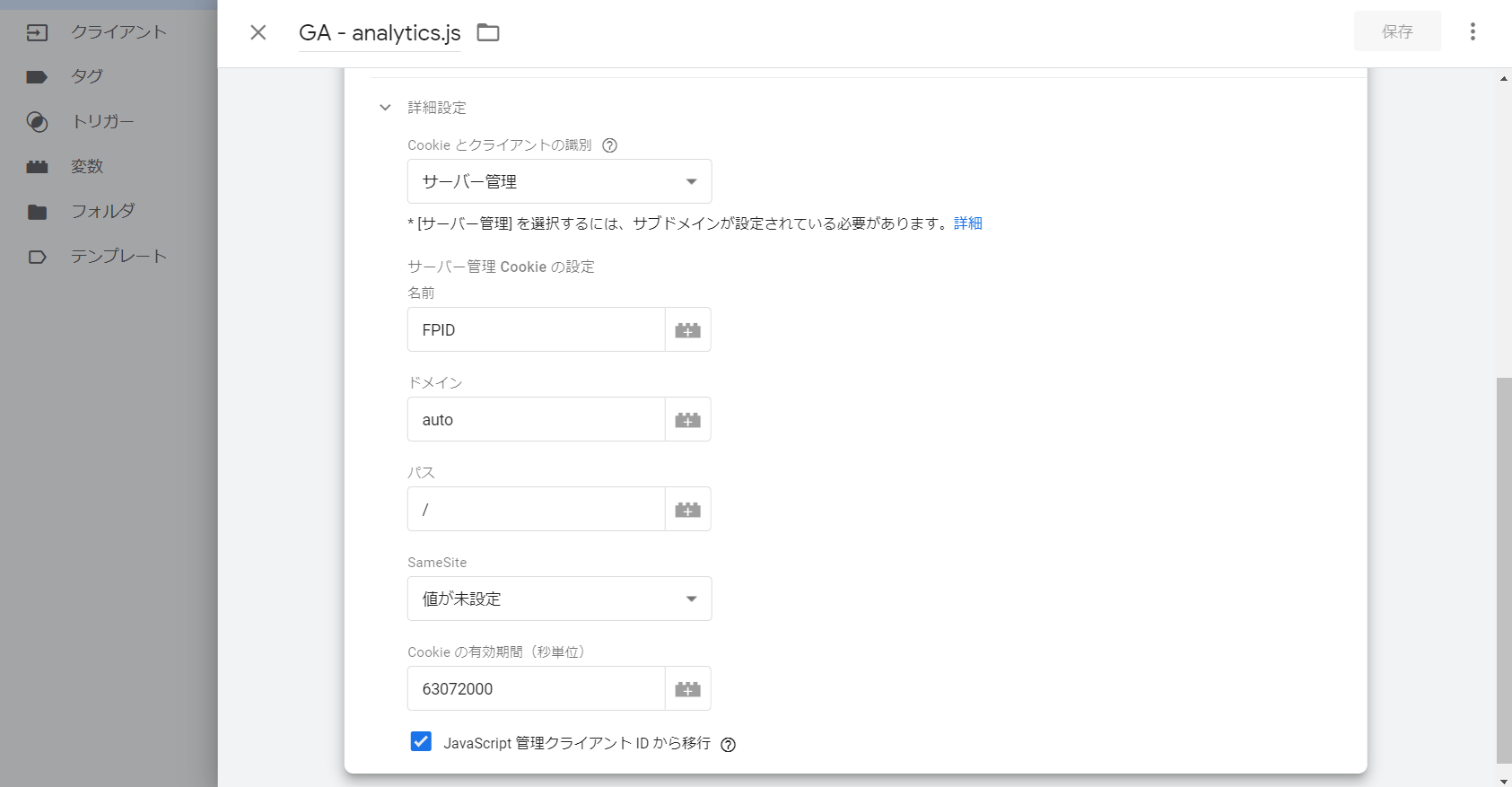
またカスタムドメイン設定をすると、詳しくは後述しますが、GAのクライアントで使用するclientIdを保存するCookieで「サーバー管理」という選択肢を選べるようになります。

カスタムドメイン設定は、ドメインのDNS設定を行える人であれば、比較的簡単に設定ができます。
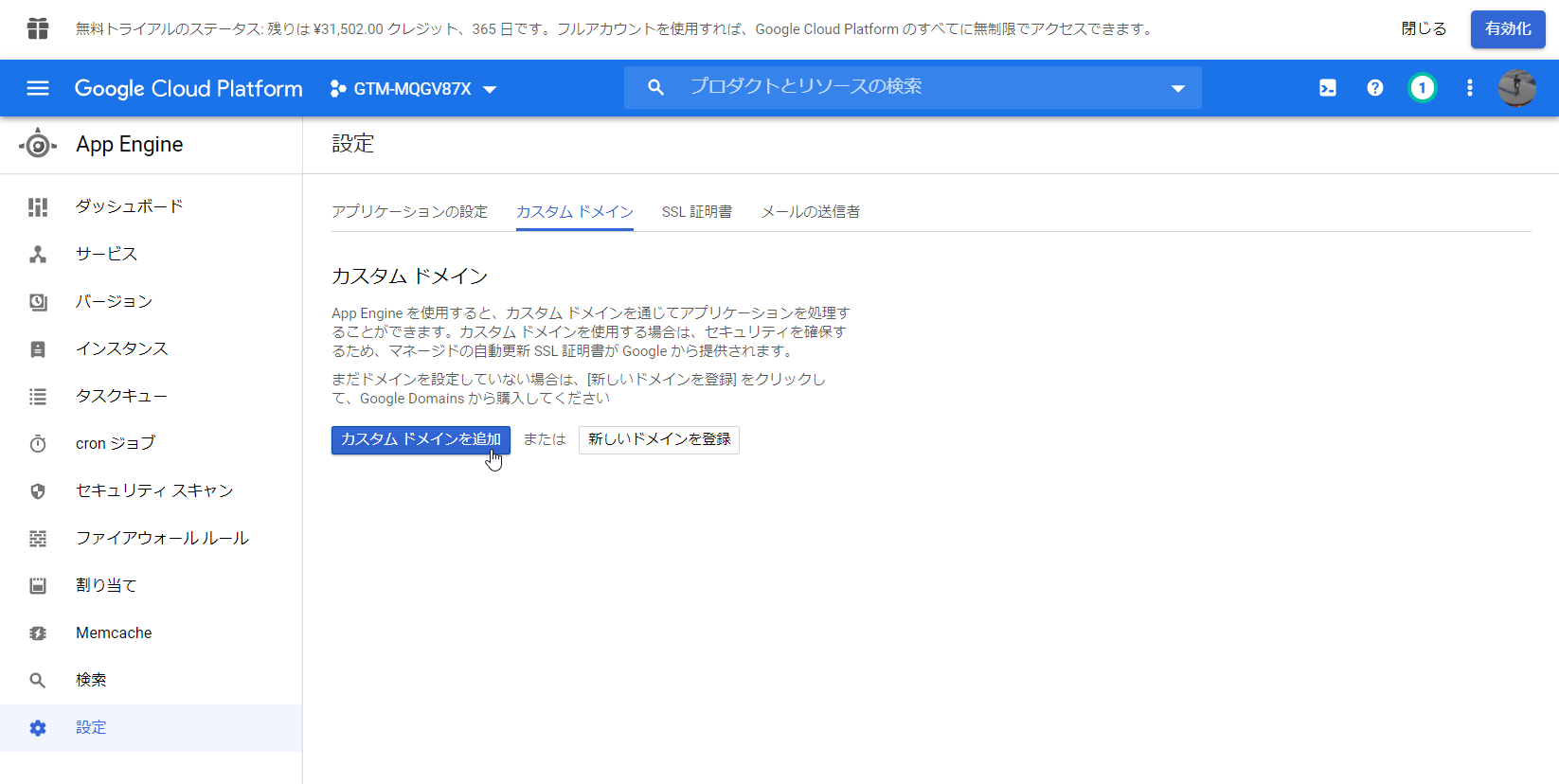
サーバー用コンテナをGCPへ接続した後、その画面から左メニューの「設定」を開き、上側の「カスタムドメイン」タブへ移動します。すると「カスタムドメインを追加」ボタンがありますのでそれを押して、あとは画面の指示に従って作業していくだけでOKです。なお途中で自社ドメインのDNS設定などを変更する必要がありますので、その作業をできるIT管理部門の人などに反映させたい変更内容を伝えてお願いしましょう。
サーバー用コンテナのメリットとデメリット
サーバー用コンテナを利用することによるメリットは、大きくは4つ挙げられます。
最後のもの以外は、いずれも前述の中で挙げたものですね。
- メリット
- ユーザーのブラウザ上でのタグ処理負荷の軽減
- 通信データをユーザーから見えない領域へ隔離することによるデータ保護
- 通信データの通信前最終チェックを一元化できる環境づくり
- (JSではなく)サーバー発行によるCookieの生成
最後の項目、サーバー発行Cookieについて。
前述のとおりサーバー用コンテナは元のWebページからのHTTPリクエストという、サーバー通信によってつながる仕組みとなっています。そのサーバー通信の際にSet-Cookieを含ませることで、元のWebページとの通信時に一緒にCookieを発行させられる、というわけです。そしてこのサーバーが発行するCookieは、2020年8月時点ではSafariのITPの制限対象外になっています。
サーバー発行Cookieの具体的な利用機能として、サーバー用コンテナではGAクライアント(UAおよびApp+Webの両方)にある「Cookieとクライアントの識別」オプションの「サーバー管理」があります。

これは「サーバー用コンテナから処理するGAタグのclientIdをどこのCookieで管理するか」を設定するオプションです。
「JavaScript管理」を選ぶとウェブ用コンテナなどと同様に_gaのCookieを踏襲して利用しますが、「サーバー管理」(こっちの利用は前述のカスタムドメイン設定が必要です)を選ぶと、保存するCookieをHTTP Onlyでサーバー発行として生成されるCookieにすることができます。「サーバー管理」の場合、JSで生成されたもともとのCookie(_ga)と比較してよりセキュアで消されにくいCookie(FPID)を利用することになりますので、より長期的に単一のclientIdを保つことができる、という具合です。また、すでにページ側にJS管理のCookie(_ga)がある場合、値をインポートして利用できる「JavaScript 管理クライアントIDから移行」オプションがあるのもうれしい限りです。
メリットもあればデメリットも、残念ながらあります。
大きくは4つですね。特にリスキーなものから順に挙げています。
- デメリット
- 計測のロスト率上昇のリスク
- ビジネスサイトの本番環境での利用は有料
- 前述のメリットの享受は設定難易度が高い
- 導入/利用の敷居が高い(エンジニアなどの協力が必要)
まず最も大きなデメリットとして、計測ロスト率の上昇懸念が挙げられます。
既存のデータ送信に対して、タグの処理からツールサーバーへのデータ送信、の間にサーバー用コンテナを挟み込んでひと手間増やす形となります。原則として処理はシンプルであればあるほど、少なければ少ないほど何らかの要因で失敗する可能性は減っていきますので、どうしてもロストするリスクが増える、ということです。
また、設定難度の高さもありますので、設定ミスによる計測のロスト(タグ処理の失敗)も含んでのリスクですね。
加えて、サーバー上で動作することとなりますので、トラフィックによってはサーバーが処理負荷に耐え切れずにロストする、といったことも考えられます。
このデメリットについては、サーバー処理負荷によるロストはGCP側で契約仮想サーバー数を増やす(課金額は増えます)、設定ミスの回避などはエンジニアの協力を含んだ運用体制を構築する、などでカバーすることとなります。
2つ目、利用は有料になる、という点です。
既存のウェブ用コンテナなどと異なり、サーバー用コンテナではGCP(のApp Engine)を利用するため、そこで課金が発生します。
厳密には2つのプランがありますが、ビジネスサイトの本番環境での利用であれば有料のフレキシブル環境(仮想サーバー3~6台)が推奨されます。(テスト環境=スタンダード、本番環境=フレキシブル、の利用が推奨されています)
そのため、(テスト環境へのお試し導入などはともかく)気軽な導入には少々向きません。
実際の利用料金の見積もりなどについては、いきなり本番環境全体へ導入するのではなく、まず小規模な一部コンテンツへ導入してみてサイト全体とのトラフィック量と比較しての検証をおすすめします。
3つ目、「ユーザー環境でのタグ処理負荷軽減」や「通信前最終チェック(データ加工)」などを享受する場合の難度の高さ。
前提として、サーバー用コンテナを呼び出すための通信時に含めたデータ(クエリ)しか、コンテナ内の処理で使うことはできません。つまり1度のデータ通信で複数種類のタグをサーバー用コンテナから処理させようとすると、すべてのタグで必要な全データ(変数)を通信データ内へ含ませる必要があります。そしてサーバー用コンテナ側でも、使うデータを必要に応じて整形して、といったもろもろの設定もしなければなりません。そういった「どのようなデータを持たせてサーバー用コンテナへ通信を飛ばし」「どのようなタグをサーバー用コンテナから発火させるか」といった設計の難しさがあります。
また、通信前に「個人情報を含んでいないか」などの最終チェックは確かに可能ですが、それはデータの一部を加工するということです。つまりダイレクトにサーバーへ送信されるデータへ影響するので、設定ミスなどがあった場合にとてもリスキーです。
導入時点でGAなどに強いエンジニアに協力してもらい、運用の設計段階から関わってもらうことを強く推奨します。
4つ目、導入および運用の難易度の高さ。
純粋に、導入はけっこうな手間になります。サーバー用コンテナの作成自体は一瞬で終わりますが、コンテナ作成後にGCPとの連携(プロビジョニング)が発生したり、それに伴い課金のための請求先アカウントの登録が必要になったり、カスタムドメイン設定を行うにはドメインのDNS設定をできる人でないといけなかったり、といった具合で、さまざまなものが要求されます。そのため、通常のビジネスサイトでは相応に権限を持った複数の人間が関わる必要があります。
また管理画面での設定・運用作業についても、既存のウェブ用コンテナとはまた異なる領域で動作するツールですので、独特な使い勝手などもあります。
初期導入(コンテナ作成からカスタムドメイン設定まで)については、主に権限周りがややこしいだけで設定作業そのものは難しくありませんので、あらかじめ関連メンバーへ協力を依頼しておけばスムーズに進められると思います。
また、運用面については初期の設計などをきちんとして、運用フロー(手順)を確立できていれば、管理画面自体はウェブ用コンテナとほぼ同様ですのでさほど難しくはありません。
利用料金の目安は月額$30~50×サーバー台数分
サーバー用コンテナを実際に導入する場合、GCP(のApp Engine)との接続設定(プロビジョニング)によって、有料になります。
- スタンダード
- 仮想サーバー1台のみ
- 上限を超過しない限りは無料で利用可能
- トラフィックの少ない個人サイトや、ビジネスサイトのテスト環境向き
- フレキシブル
- 仮想サーバー3~6台(任意)(3台から減らすことも可能)
- 料金の目安は月額$30~50×サーバー台数分
- 仮想サーバーの基本スペックは1つのvCPU、0.5GBのメモリ、10GBのディスク
- ビジネスサイトの本番環境ではこちらを推奨
サーバー用コンテナを作成する際、作成直後に案内されるGCPとの接続設定で「タグ設定サーバーを自動的にプロビジョニングする」(推奨。簡単)を選んだ場合はスタンダード(基本無料の方)で作成されます。
GCP上からの設定で、後からスタンダード→フレキシブル(有料の方)のアップグレードができるようになっていますので、テスト用に作った後本番環境へも導入する、といった際はサーバースペック(や台数)が不足して計測のロストなどを避けるためにも、アップグレードを忘れないようにしましょう。
なおフレキシブルの料金について、詳しくはこちらの公式ヘルプを参照ください。
https://developers.google.com/tag-manager/serverside#how_much_will_the_default_deployment_cost
サーバーのスペックについては下記となります。
https://developers.google.com/tag-manager/serverside/script-user-guide
使用例
実際にサーバー用コンテナを使う場合、特に設定しやすい「活用方法」としては、例えば下記のようなケースです。
基本的にはGAを起点に呼び出されることがほとんどでしょうから、自然とGAに関連した使い方になると思います。
- GAへ飛ばすデータを一部調整(追加・編集・削除)したい
- 特定のデータ(IPアドレスなど)を削除したい
- 特定のカスタムディメンションなどを追加したい・書き換えたい
- GAの複数プロパティへ計測データを複製して飛ばしたい
- 同じ計測内容を飛ばすだけであれば、トラッキングIDを変えたタグを複数用意するだけでOK
- 各データの微調整などはできるので、トラッキングIDごとにカスタムディメンションの番号を変えて、なども対応可能
- ※ただしUAと同じ内容をApp+Webへ、またはApp+Webと同じ内容をUAへ、というのはお互いに必要なパラメータなどが異なり過不足が発生するので、数値検証を推奨
- GAの計測データを使ってGAの計測タイミングに広告CVタグのデータを飛ばしたい
- 広告のCVタグなどで「GAの(何らかの)計測と同じタイミング」で「必要なデータはGAの計測データだけで賄える(トランザクションIDや購入金額など)」タグで、かつ「広告ツールのエンドポイントURLを知っている」ならサーバー用コンテナからタグ発火できる
ただ、上記最後の「GA以外の広告タグ」については、現状では正直難しいです。
広告ツールサーバーのエンドポイントURL(要は「このURLへこういうクエリを付けて送るとツール管理画面のレポート上で集計されるよ」というURL)がわかれば設定できますが、そんなURLを公開している広告ツールなどはかなり珍しい部類です。つまり前提として、広告ツール側によるそういった情報公開などの対応を待つ必要があります。
一応、通常のJSで動作する広告タグの処理結果も同様にエンドポイントURLへデータ送信されているため、それを解析すれば利用可能ではあります。が、非公開情報を第三者が推測で解析することほどリスキーなものはありませんので、素直に公式情報として開示されるのを待つ方がよいでしょう。
オープンベータによる注意点
一般向けにリリースされたとはいえ、ステータスがオープンベーダであることには注意しなければなりません。
実際、多少触っていても若干の挙動の不安定さや、機能の不足などは感じることがあります。
具体的には、以下のような点に注意ください。
今のところ気づいた点だけまとめています。下記は2020年8月19日時点での情報です。
- 挙動の不安定さ
- バージョン公開時、しばし反映まで500エラーになることがある(一瞬~5分程度など)(サーバー環境による?)
- クライアントでメモの保存ができない(タグ、トリガー、変数などはできた)
- バージョン公開時、デフォルトで登録されていたクライアントが消える不具合に遭遇
- 機能の不足
- GCPとの接続設定(プロビジョニング)を自動設定で行うと、リージョン(地域)がuc-central(アメリカ)となる(選択肢が出ない)
- プレビューツールは1ブラウザ内で1度に1コンテナしか開けない
- FPID(カスタムドメイン設定してGAクライアントからクライアントIDを「サーバー管理」)はクロスドメイントラッキングに非対応
- FPID(同上)は「Cookie使用なし」オプションに未対応
- クライアントが3種類しかない(UAタグ、App+Web、Measurement Protocol)
- タグも3種類しかない(UAタグ、App+Web、HTTPリクエスト)
- トリガーに至っては1種類しかない(カスタムトリガー)
- まだ「条件分岐、判断などを行える」変数が存在していない
また、これはサーバー用コンテナというよりもGCPの仕様なのですが、GCP(のApp Engine)のプロジェクトのリージョン(地域)は1度設定してしまうと変更できません。
そのため、日本のリージョンに設定したい、という場合は現状では手動設定からGCP接続設定(プロビジョニング)する必要があります。
不具合など(前者グループ)は解消されるのを期待して待つとして。
そもそもの実装されている機能の少なさ、についてはどうやらカスタムテンプレートによる対応が推奨されているようです。
ウェブ用コンテナと同様、サーバー用コンテナでも専用のカスタムテンプレートが利用可能になっており、必要に応じて自分たちで作ってね、というスタンスではないかと考えられます。コミュニティテンプレートギャラリーも公開されていますので、そちらが充実してくればまた使い勝手の面は大幅に向上しそうです。
以上、いかがでしたでしょうか。
「サーバーサイド(サーバー上で動作する)」という性質だけで、サーバー周りに詳しくない人だとぞわぞわとしてしまうかと思うのですが、全体像からどんなツールであるかの把握に役立ててもらえると幸いです。
文中との繰り返しになりますが、最後にまとめると、サーバー用コンテナは既存タグが生成した通信データを他タグへ流用したり、複製・編集・除去したりするためのツールです。
正直なところ機能的にまだまだなところも見受けられるので、本番環境への本格導入、は時期尚早な印象があります。ただ、今後コミュニティテンプレートギャラリーの充実によっては便利さも跳ね上がってきそうでもあるので、今後に期待大といった具合。
個人的には、使い物になってから使い始めるよりも、逆に機能の少ない(=シンプルな)最初期から触っていく方が、使い方などを身に着けやすい気がします。
ですのでまずは、個人でサイトを持っている方は個人サイトで、そういうのがない場合はビジネスサイトのサイト全体ではなく、(トラフィックの少なめな)小規模コンテンツなどへ限定して試しに実装してみるのはいかがでしょうか。その際は、既存のGA計測プロパティの移行ではなく(計測ロストなどが発生した際に取り返しがつかないので)、検証用に新規作成したプロパティでの実装をお勧めします。

マークアップエンジニアとして活躍しながら昨今はGTMのスペシャリストに。日本初となる書籍を出版し、多くの顧客サイトのGTM設計、運用、アドバイスなどを行う。セミナー登壇も多数。好きな物はラノベ、ゲームからラーメン、万年筆(のインク)と幅広い。
































