Google アナリティクス 4 プロパティ(GA4)に「イベントを作成」が登場しました。
「イベントを作成」とは計測中のイベントから、イベント名 / パラメータ名を元に、新たにイベントを生成する機能になります。
これまでのGA4はイベント(コンバージョン)計測を行うために、対象ページでイベントタグを発火させる必要がありました。
このイベントタグ発火はGTMやgtag.js、Firebase SDKのカスタマイズを行って設定する必用があります。
「イベントの作成」はGTMやgtag.js、Firebase SDKのカスタマイズを必要とすることなく、GA4レポート画面の設定からイベント計測ができるようになります。
この機能は言葉だけではイメージしづらいと思いますので、実例を元に設定方法と活用イメージを解説します。
設定画面
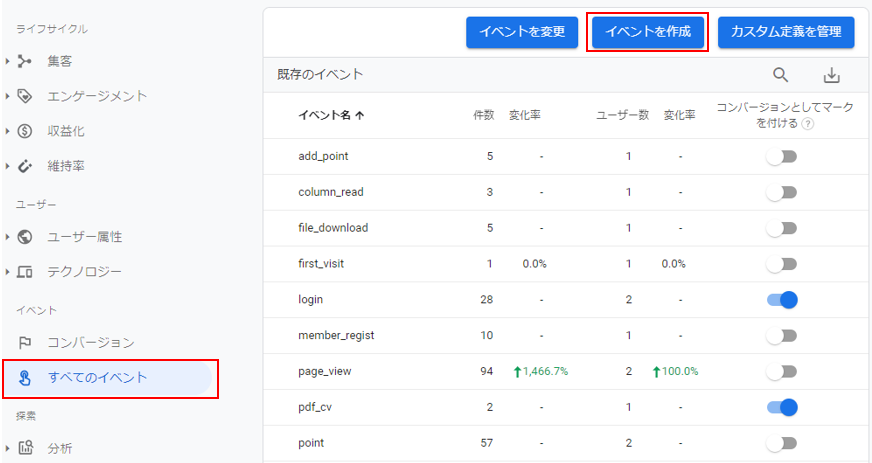
「すべてのイベント」レポートのイベント一覧画面の上にある「イベントを作成」をクリックすると設定画面が表示されます。

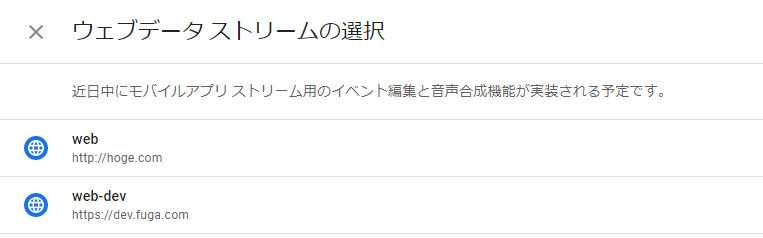
ストリームが複数ある場合は、ストリーム選択画面が表示されます。
イベントを作成する対象ストリームを選択し設定を行います。

※ストリームが1つの場合はこの選択画面は表示されません。
※2020年11月時点ではモバイルアプリは未対応となっています。
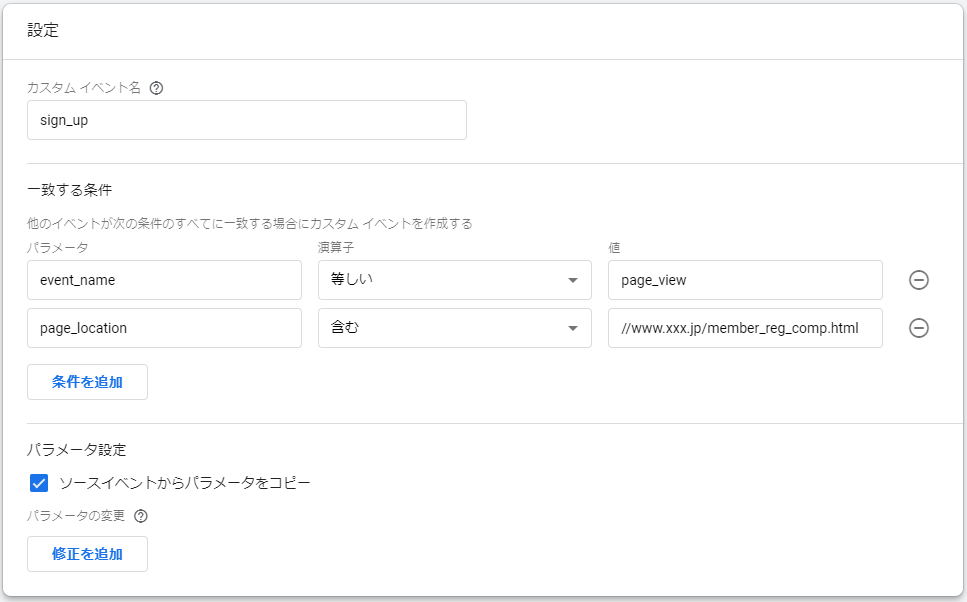
![・https://www.xxx.jp/member_reg_comp.html[/caption] イベント詳細設定画面](https://ayudante.jp/wp-content/uploads/2020/11/pic_20201109_03.png)
1.イベント名を設定します。
2.すでに計測しているイベント名やパラメータを基にして条件を設定します。
パラメータ名はいくつかサジェストされますが、カスタム定義で設定したパラメータがサジェストされているわけではなさそうです。
そのため、基本的には手入力による設定となると思います。
3.すでに計測しているイベントのパラメータを踏襲する場合はチェックをオンにします。
4. 新たなパラメータを追加、既存のパラメータ値を別のパラメータに設定する場合に設定します。
既存のパラメータ値を設定する場合は新しい値に [[パラメータ名]] と設定します。
既存のパラメータを外す場合は新しい値にブランクを設定します。
実例
具体的な設定方法について、実例をもとに説明していきます。
【特定ページでのイベント計測】
会員登録完了ページや購入完了ページなどコンバージョンページでイベント計測する場合は以下のように設定します。
「イベントの作成」では一番多用する設定ではないかと思います。
会員登録完了ページのURLが以下のとき、イベント「sign_up」を計測する場合は以下のように設定します。
・https://www.xxx.jp/member_reg_comp.html
イベント名に計測するイベント名「sign_up」を設定します。
一致する条件は
- イベントが「page_view」
- ページビューが計測されるページURLが「//www.xxx.jp/member_reg_comp.html」
となります。
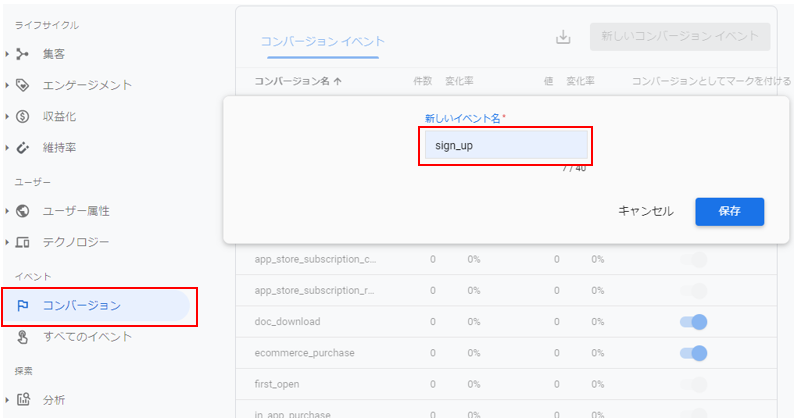
また、イベント「sign_up」をコンバージョンとして計測するために、「コンバージョン」レポートから新しいコンバージョンイベントの作成を行います。

page_locationは自動収集されるパラメータであるため、全イベントに付与されます。
したがって、イベントも合わせて設定しないとスクロールなどにも反応してしまうため注意が必要です。その他の自動収集されるパラメータはヘルプを参照してください。
https://support.google.com/analytics/answer/9234069?hl=ja
【スクロール量によるイベント計測】
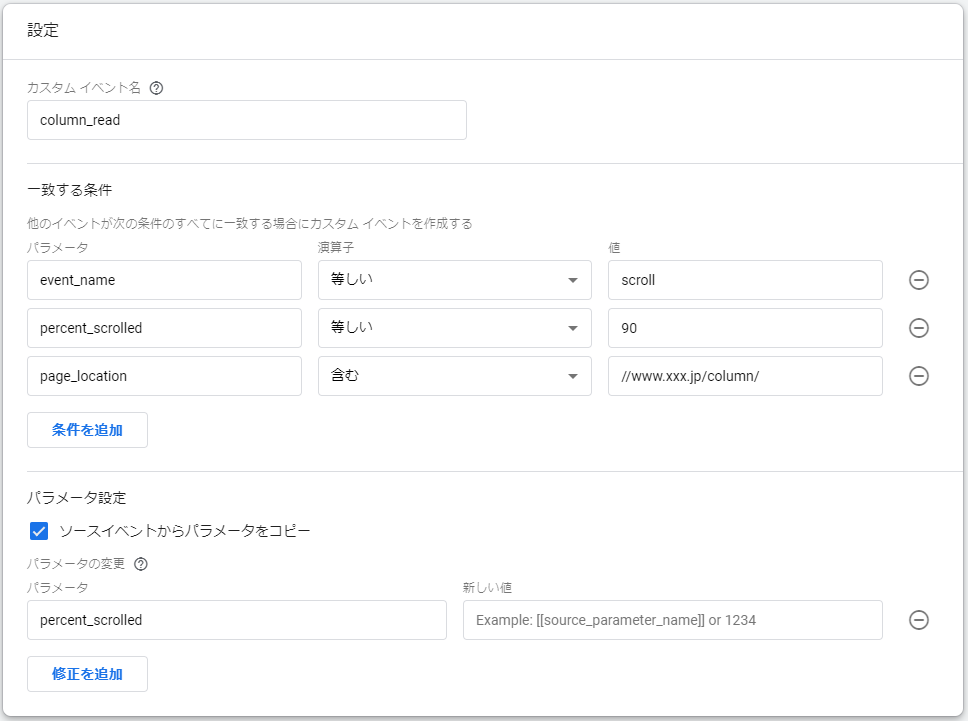
コラムページなど特定の読み物系ページで最後までスクロールした場合に、イベント計測する場合は以下のように設定します。
いわゆる読了完了をコンバージョンとして計測する場合を想定したイベントです。

イベント名に計測するイベント名「column_read」を設定します。
一致する条件は
- イベントが「scroll」
- スクロール率が「90%」
- 読了完了を計測する対象ページURLが「//www.xxx.jp/column/」
となります。
また、パラメータ「percent_scrolled」はこのイベントでは不要なパラメータと判断して外すため、新しい値にブランクを設定しています。
この設定でディレクトリ「/column/」配下のすべてのページでスクロール率が「90%」に達した場合にイベント「column_read」が計測されます。
コンバージョンは上記の「特定ページでのイベント設定」と同様に設定します。
なお、スクロール率は測定機能強化の設定にある「スクロール数」が有効化されていれば、自動的に計測されます。

イベント「scroll」はスクロール率が90%に達したときに計測されます。
もしかすると将来的に25%, 50%, 75%などマイルストーン形式で計測される可能性を考え、あえてパラメータ「percent_scrolled」の値が「90%」に達したときという条件を設定しています。
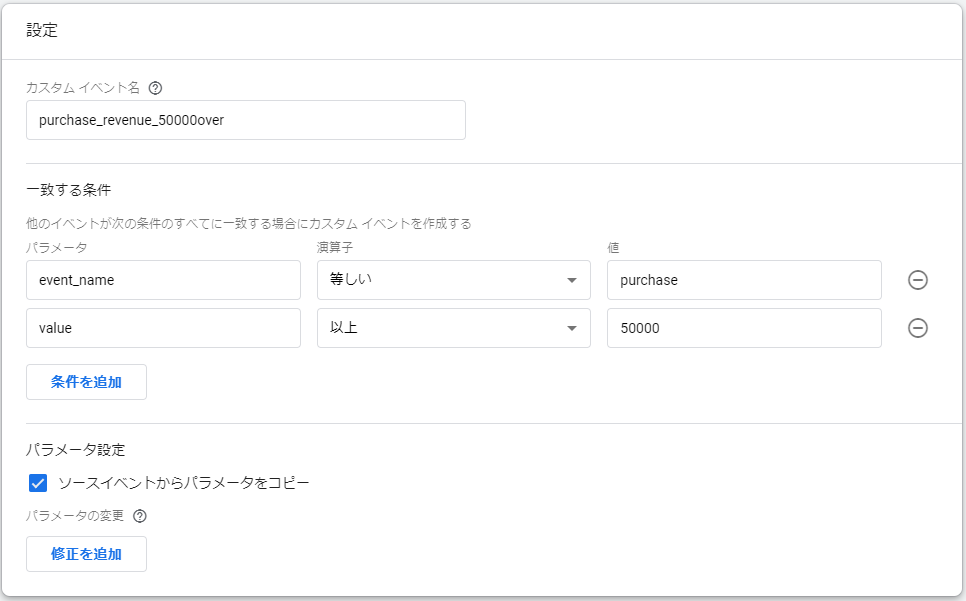
【購入金額によるイベント計測】
eコマース計測のイベントを基に、購入金額が合計50,000円以上など購入時の特定条件に基づいてイベント計測する場合は以下のように設定します。

イベント名に「purchase_revenue_50000over」を設定します。
一致する条件は
- イベントが「purchase」
- 合計購入金額が「50,000円以上」
となります。
パラメータ設定の「ソースイベントからパラメータをコピー」にチェックを入れてますが、商品名や商品カテゴリなど、商品単位の情報はコピーされません。
・APP+WEBのeコマース計測をGTMで実装してみる [第一弾:従来の計測仕様と互換性はあるのか?]
・APP+WEBのeコマース計測をGTMで実装してみる [第二弾:従来の拡張eコマースのdataLayer仕様でレポーティング]
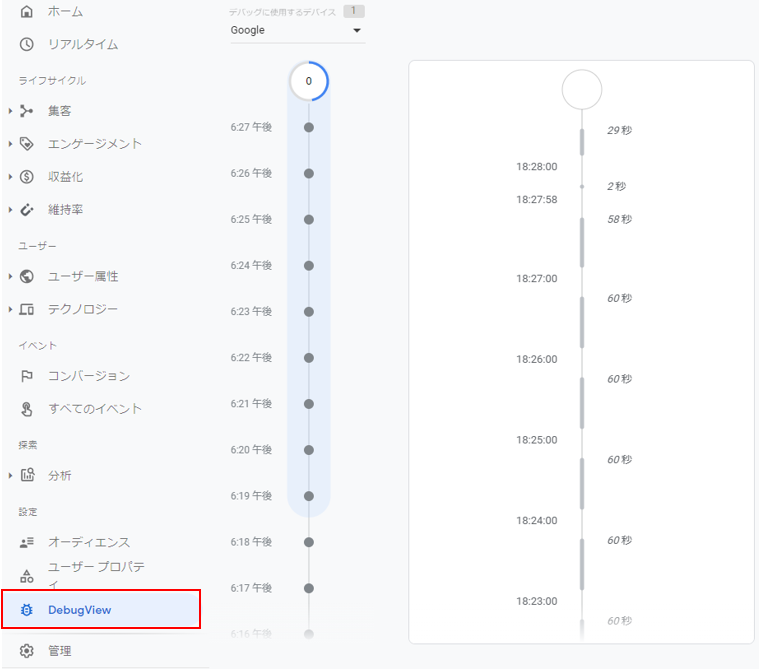
計測確認方法
設定したイベントの計測を確認する方法はDebugViewを使います。
DebugViewは左メニュー一番下にあります。

「特定ページでのイベント計測」の設定を例に計測確認の説明をします。
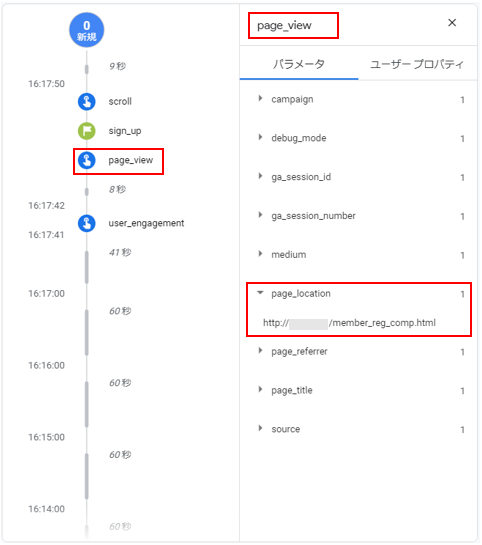
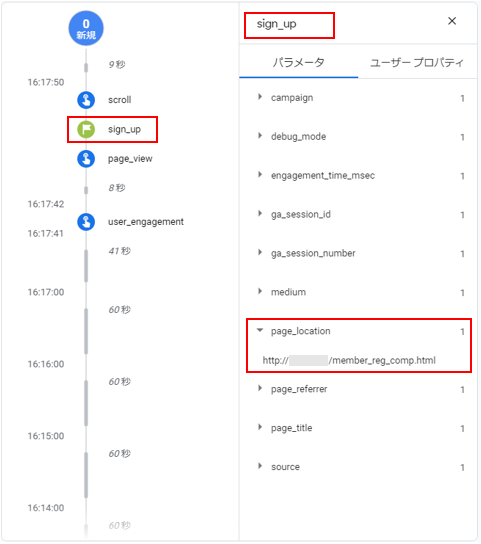
まず、ページビューが計測されます。
パラメータ「page_location」を見ると「一致する条件」に設定したURLが見えます。
作成したイベントの条件に合致しているため、その上に作成したイベント「sign_up」が計測されていることが確認できます。

次にイベント「sign_up」を見ます。
コンバージョン設定しているため、アイコンがイベントではなくフラグになっています。
パラメータもページビューをコピーしているため、同じパラメータが設定されています。
パラメータ「page_location」を見るとコンバージョンページでイベント計測されていることが確認できます。

DebugViewで確認は
・ GTM のプレビューモードで確認する
・ Google Chrome Extensions の Google Analytics Debugger を有効化する
のどちらかを設定してください。
制限事項
イベントの作成で設定できるイベントには以下の制限があります。
- プロパティに編集権限が必要
- イベントの作成で設定できるイベントの上限数は50個まで
同名のイベント名でもそれぞれカウントされます。 - 予約済みの接頭辞とイベント名は使用不可
予約済みの接頭辞、イベント名はヘルプを参照してください。
https://support.google.com/analytics/answer/10085872
まとめ
これまでGTMやgtag.jsで設定していたイベントが比較的簡単に設定できるようになりました。
特にUniversal Analyticsの目標設定にある「到達ページ」はこの「イベントを作成」機能で代用できる方法となります。
ただし、一致する条件の演算子に正規表現がなく「or」条件も使えないため、あくまでも簡易的に設定する際の利用に留めておき、複雑な条件は従来通りGTMやgtag.jsで設定することになりそうです。

シニアデータソリューションコンサルタント
フロントエンドエンジニアからコンサルタントに転身。培ってきた技術を活かして、設計から実装、データのアウトプットイメージまで一気通貫での提案、サポートを強みとしている。
休日はベランダガーデニング、盆栽、テラリウム、ビオトープと、土と緑をこよなく愛する。




























