また、編集部はこの内容について正確性を保証できません。
以前に「スマートフォンサイトのテクニックを使おう」という記事タイトルでフリックスライドに関するご紹介をさせていただきました。
今回、このフリックスライドがバージョンアップしたのでご案内いたします!
【変わったこと-1】
HTMLの構造が少し変わりました。
<div class="sp-flickslide" data-interval="3000"> <div class="sp-flickslide-content">コンテンツ</div> <div class="sp-flickslide-content">コンテンツ</div> <div class="sp-flickslide-content">コンテンツ</div> <span class="sp-flickslide-nav-left"> </span> <div class="sp-flickslide-nav"> </div> <span class="sp-flickslide-nav-right"> </span> </div>
以前にご紹介した記事と見比べてみてください。いくつか追加されたり、変更となった記述があることをご確認いただけます。
【変わったこと-2】
回転スピードを調整できるようになりました。
上記のHTMLで言うとこの部分になります。
<div class="sp-flickslide" data-interval="3000">
この「3000」という数字で調整することができるようになりました。
1000=1秒、つまり3000だと3秒ということになります。サンプルだと3秒おきに次のコンテンツへ自動的にスライドしますよ、という指定です。
ここにゼロを指定すると自動的にスライドしなくなります。
【変わったこと-3】
左右の矢印には標準で背景画像が適応されるようになりました。
HTMLで言うとこの部分になります。
[HTML] 左: <span class="sp-flickslide-nav-left"> </span> 右: <span class="sp-flickslide-nav-right"> </span>
以前は「<」「>」などのテキストがあらかじめ入力されていましたが、標準では空のスペース( )が表示されるのみとなりました。
背景画像は標準ではaishipで用意している画像が表示されていますが、スマートフォン用CSSでオリジナル画像を指定することができます。
[CSS] 左: .sp-flickslide-nav-left 右: .sp-flickslide-nav-right
もちろんスペースを削除して「<前へ」「次へ>」などの文字や記号を入れることで、以前までと同様に、矢印部分に文字を表示させることもできます。
【変わったこと-4】
今何番目のコンテンツを表示しているのかを確認できるようになりました。
上記のHTMLで言うとこの部分になります。
<div class="sp-flickslide-nav"> </div>
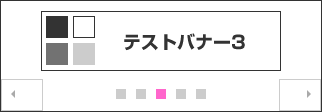
この記述で、フリックスライドのエリア内に現在選択中のコンテンツと未選択のコンテンツとを下記のようなイメージで表示することができるのです。
サンプルでは
■=現在表示中のコンテンツ
■=表示されていないコンテンツ
として表しており、全部で5つのコンテンツがあることがわかります。
特に独自で設定をしていない場合は、上記のようなレイアウトで表示されます。
ですがこれらももちろん、オリジナルの画像に変えることもできます。変更する場合はCSSでそれぞれの背景画像として指定する必要があります。
[CSS] 選択中の画像の指定: .sp-flickslide-nav-select 未選択の画像の指定: .sp-flickslide-nav-noselect
オリジナル画像を指定すると、ナビの見た目を変えることができます。例えばこんな風にすることも。
ショップ様のイメージにあわせて色や形を変えてみてください。
この画像も以前にご案内した記事と同様に、少し大きめの画像を用意してCSSで小さく圧縮することで綺麗に見せることができますよ。
フリックスライドはスマートフォンサイトではぜひ使っていただきたいレイアウトです。aishipをご利用のショップ様はぜひ使ってみてくださいね。
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 松井 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1658
=============================













 画像を見る
画像を見る 画像を見る
画像を見る
