また、編集部はこの内容について正確性を保証できません。
前回の記事までに、スマートフォン用の画像サイズについてご案内してきました。
「aishipでは240pxの画面をズームして320pxに拡大表示しているため、240pxちょうどの画像だと少しボケる」ということでした。綺麗な画像をスマートフォンで表示させるためには480~620pxの画像を横幅240px指定にして表示させるのがベストです。
ではこのズームをやめてしまうことは出来るのか?
可能です。
aishipの管理画面には、viewportの設定を読み込むメニューを用意しています。
viewportについては下記の記事が参考になりますよ。
携帯サイトのスマートフォン対応のポイント! ~スマートフォン表示で最適サイズを設定する「viewport」~
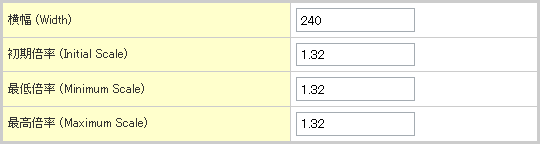
このviewport、初期設定では下記のようになっています。 画像を見る
画像を見る
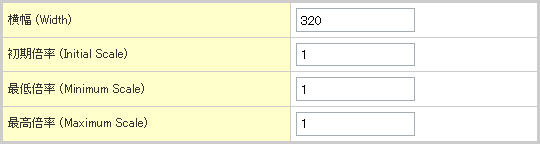
これを下記のように変更していただくことでスマートフォンにぴったりなサイズにすることができます。
 画像を見る
画像を見る
あとは画像をページに貼り付ける時にCSSやHTML内の記述で画像の横幅を指定してあげてください。これでズームされない画像をページに貼り付けることが出来ます。
[HTML]<img src="画像のURL" style="width:320;" />
または
[HTML]<img src="画像のURL" class="w-320" />
[CSS] .w-320 { width: 320px;}
スマートフォンの横幅は320pxが主流になっています。
タイトル画像やロゴを作成する時、デザインをする時にも320pxで作成することも多いと思います。上記の手順を踏んでいただくことで、デザイン画像そのままの画像をページに設置することができます。お試し下さいね!
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 松井 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1550
=============================














