いまや検索エンジンはその検索順位決定の大きな要素の1つに「ユーザー行動」を活用しているのではないか。キーワードの有無といった一昔前のSEOは通用しない。本当にユーザーが知りたいことに応え、その目的達成を支援しなければならない。
「Web担当者Forumミーティング 2019 in 大阪」のセッションでは、Faber Companyの月岡氏が、本当の検索意図に寄り添うタイトル・構成案の作り方や、ユーザーを飽きさせないコンテンツUXについて語った。

SEOは「検索体験の最適化」と捉える
SEOとは「Search Engine Optimization」(検索エンジン最適化)の頭文字をとった用語だが、むしろ、「Search Experience Optimization」(検索体験の最適化)と捉えるべきだと月岡氏は言う。
近年、SEOで評価されるコンテンツのポイントとして下記3つを示した。
- クリックされる: 検索結果で表示されるタイトルや記事のサマリーが、検索ユーザーにとって欲しいものになっている
- しっかり読まれる: 読みやすく理解しやすく、途中で嫌にならない
- 新しい提案がある: 記事の中・読了後に適切な誘導があり、遷移・回遊できる
検索エンジンは、よりユーザーに選ばれ、評価されるものを「ユーザーの行動」から判断している可能性があるという。だからこそ、検索してきたユーザーの意図を深堀りし、ページにランディングした後の「体験」にまで気を配る必要がある。
どのクエリを狙うのか、コンテンツの企画段階で見極める
検索は、以下の3種類に分類できる。、
- インフォメーショナルクエリ(情報収集型)
- ナビゲーショナルクエリ(案内型)
- トランザクショナルクエリ(取引型)
それぞれ具体なキーワード例をあげるとすると、以下のようなものだ。
- インフォメーショナルクエリ:「スノーボード 選び方」
- ナビゲーショナルクエリ: 「バートン スノーボード」※
- トランザクショナルクエリ: 「スノーボード 通販」「スノーボード 激安」「スノーボード 価格」
※ バートンはブランド名
1のインフォメーショナルクエリが検索全体の80%以上を占めているという。ただし、購入/契約の意思が固まっていない情報収集段階の1のユーザーに広告でリーチするのは、費用対効果が見合わない。そこでSEOでのリーチが有効になってくる。
一方で、まだ購入の意思が固まっていない1のユーザーに広告でリーチするのはコストに見合わない。SEOで狙うべきは1のユーザーである。
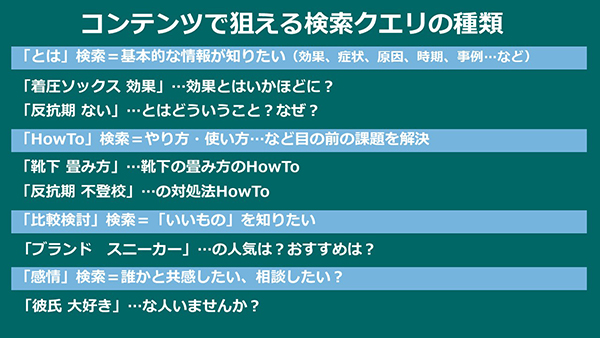
インフォメーショナルクエリの中でもSEOで狙いやすいのは、以下の4種類だ。
- 「とは」検索: 基本的な情報が知りたい
- 「HowTo」検索: やり方・使い方など目の前の課題を解決
- 「比較検討」検索: 「いいもの」を知りたい
- 「感情」検索: 誰かと共感したい、相談したい

もちろん、すべてのインフォメーショナルクエリが4つのうちのどれかひとつに当てはまるというわけではないし、意図が混在しているケースもある。いずれにしろ、コンテンツを企画する際には、どの検索クエリを狙うのか見極めることが重要だと月岡氏は指摘する。
検索意図に寄り添うタイトルと構成の作り方
実際にコンテンツを企画する手順を、以下に紹介する。
STEP ① 検索意図を確かめる
上の図で、たとえば「靴下 畳み方」という検索クエリであれば、ユーザーが知りたいことは自明だ。しかし、「反抗期 ない」の場合の意図は以下の2通りが考えられ、キーワードを見ただけでは判断がつかない。
- (A)最近の子は反抗期がないらしいんだけど、本当?
- (B)反抗期がないことってヤバイの? 大丈夫?
どちらの意図で検索している人が多いかは、実際に検索してみるとわかる。「反抗期 ない」の場合は、(B)に答えているコンテンツが検索結果に多く表示されていた。つまり、(B)を知りたい人が多いので、そちらに向けたコンテンツを作ればよさそうだ。
STEP ② 検索した背景を調べる
さらに検索意図だけでなく、なぜそれを調べているのか、検索背景も確かめる必要がある。「反抗期 ない」の場合、以下の2種類が考えられる。
- (a)保護者目線:思春期の子どもがいて、反抗期がないことを心配
- (b)自分目線:自分は反抗期がなかったが大丈夫か、と不安
この検索意図の深堀りと背景を確かめるには、以下のような方法がある。
サジェストキーワードを見る
検索窓にキーワードを入れると表示される「候補キーワード」は、ユーザーの検索頻度と関連性によって表示されると言われている。このキーワード一覧とその月間の検索ボリュームからどういった傾向があるのかを分析する。
Q&Aサイト(掲示板)を見る
インターネット上にはいくつかQ&Aサイトがあるので、どのような質問が多いか、どのような回答が評価されているかを熟読する。特に文章量の多い質問文は悩みが深く、参考になるケースが多いという。
検索結果を分析する
実際に検索した結果、どのようなコンテンツが上位表示しているのか、誰向けなのか、どのような結論に導いているのかを詳細に分析していく。

検索結果ではQ&Aが差し込まれることがあるので、そこにも注目するとよい。検索結果最下部に表示される関連キーワードにもヒントがある。
こうしてデータを分析した結果、「反抗期 ない」の例では以下のようなことがわかった。
- サジェストキーワードでは「現在」「過去」の両方あるが、「現在」を意味するものが多い
- 掲示板では、「現在」を相談している投稿の文章が長く、悩みが深い
- 検索結果では、保護者向けの内容が多く、上位は「良いか悪いか」の議論が見えるタイトル
- 関連キーワードでは「将来の不安」が多い
検索意図を踏まえた上で記事の構成やタイトルを考える
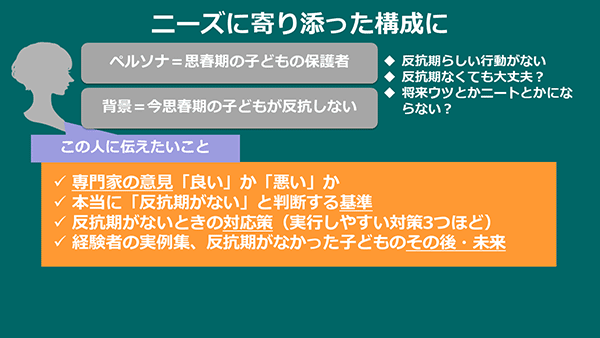
ここまでわかったら、コンテンツの構成を考える。今回の場合は、下図のように分析した。

このコンテンツで伝えたいことは、上図のオレンジ色のボックス内の4点だ。そこから導き出されたのは、以下のタイトルである。
対処法と実例、なかった子の将来エピソード
Faber Companyが提供しているSEOプラットフォーム「MIERUCA(ミエルカ)」を使えば、ここで行ったようなサジェストキーワード分析やユーザーニーズの分析などが短時間で効率的に実施できる。
UXとSEOは密接に関係している、飽きさせないデザインとは
Googleは、当初から「ユーザーの利便性」を第一に考えていると述べている。前述の通り、いま小手先のSEOテクニックは通用せず、ユーザーの目的達成を支援することに焦点を当てる必要がある。目的達成を支援するためには、サイトに訪れたユーザーが迷わずスムーズに結論にたどり着き、理解してもらう工夫が欠かせない。つまりユーザーエクスペリエンス(UX)をよくするという考え方が、SEOを考える上においても重要になっているのだ。
コンテンツのUX向上のためには、ヒートマップ分析が有効だ。ヒートマップツールには、基本的に以下の3つの機能がある。
- スクロール(どこまで読んだか)
- クリック(どこがクリックされたか、遷移先)
- アテンション(どこで止まり、熟読したか)
Faber Companyは、SEOに特化したシンプルな機能と価格の安価さが特徴の「MIERUCAヒートマップ」も提供している。
このヒートマップツールを活用してユーザーの閲覧傾向を探った事例として、月岡氏は、カゴヤ・ジャパンの「カゴヤのサーバー研究室」というオウンドメディアでの取り組みを紹介した。ヒートマップ分析を行うことで、閲覧ユーザーには下記のような傾向があることが見えてきたという。
図解を好む
以下の図は、カゴヤのサーバー研究室のあるページをヒートマップ分析したものである。

左端がページ全体のアテンションヒートマップ(熟読箇所が赤くなる)だが、特に赤くなっている部分を拡大したのが中央の図だ。図解の部分が最も赤く、その周辺テキストも読まれていることが分かる。この図解の挿入よって、当該コンテンツはターゲットキーワードで上位表示を達成した。このオリジナルの図解は検索結果上でもアンサーボックスに採用されるなどの成果もあった。
このキーワードに限らず、他のキーワードでも理解を促進するためのオリジナル図解の部分が赤くなっていて熟読されている。意味のないアイキャッチ画像をいれているならオリジナルを作成すべき(月岡氏)
書式の変化で離脱防止できる
別のコンテンツでは、図解以外に書式の変化をもたせることで、なるべく多くのユーザーに飽きさせずに読了させることで、検索上位表示が安定しているという。
図解以外に使用したのは、「表組」や「箇条書き」などの文章をよりわかりやすくするための書式だ。だらだらと同じような文章が続くとユーザーは読み疲れてしまうので、視覚的に変化を持たせることで最後まで読んでもらえる可能性が高まる。
最後の方は流し読みされる
アテンションヒートマップを見ると、どんなに工夫してもコンテンツの最後の方はあまり読み込まれない傾向にある。やはり、コンテンツの最初に結論や望むべきアクションを記載すべきだろう。
以上のことをふまえて、月岡氏はユーザーを飽きさせないデザインTipsとして以下の点を挙げた。
- 初心者に「仕組み」などを理解させるには、文章より図解
- 比較はわかりやすい図や比較表を用いる
- 手順、一覧になる内容は、箇条書き
- 比較、一覧になる内容は、表組
- 名言を述べるときや本の引用などは、「BLOCKQUOTE」
- 特に読ませたい内容や、通常の段落が長く続くときは、マーカー
月岡氏は最後に、本日の講演内容を以下の3つのポイントに整理し、講演を締めくくった。
- 「ユーザー行動」が検索ランキングに影響している可能性
- 検索ユーザーが本当に求めているものは何かを探ろう
- 最後まで読まれるデザインと工夫をもってユーザーの目的達成を支援しよう
- コンテンツ&SEOプラットフォーム「MIERUCA(ミエルカ)」
- ヒートマップツール「MIERUCAヒートマップ」
- Faber Company(ファベルカンパニー)















